1. 인터페이스제작과 변수를 이용, 색상을 출력
우선 인터페이스를 만들고, 그 크기에 맞는 해당 변수를 Shader 코드의 함수 영역에 속하지 않는 빈 자리를 선언해준후, 그 변수를 다시 출력값에 넣어주면 됨.
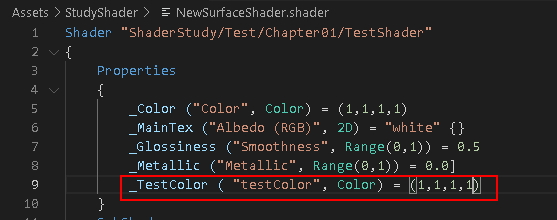
인터페이스를 만들고, 초기값은 1,1,1,1 즉 white가 됨.

변수 이름이 testColor , Color 는 flaot4(r,g,b,a) 크기를 가지고 있음.
즉, testColor 는 float4임을 알수 있다.
그러므로 float4 변수를 코드안에 선언해 주면 된다.
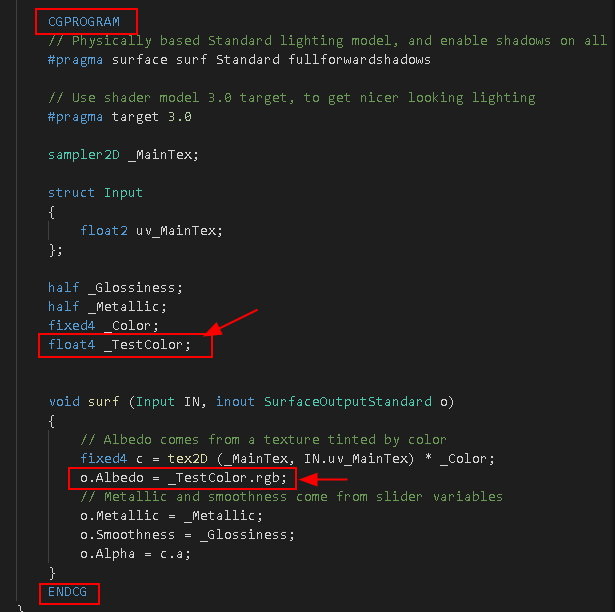
코드는 CGPROGRAM ~ ENDCG
fixed4 아래쯤에 해주면 될듯.

float4 _TestColor;
선언하고,
o.Albedo = _TestColor.rgb
*Albedo 는 알파가 필요없음.
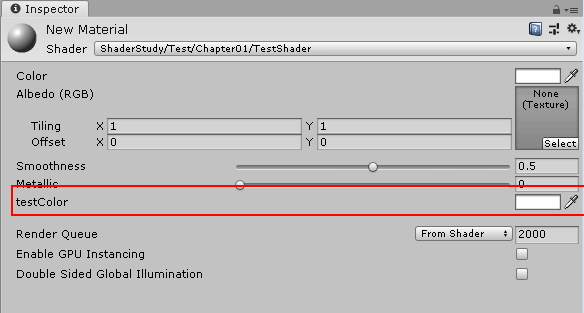
결과.

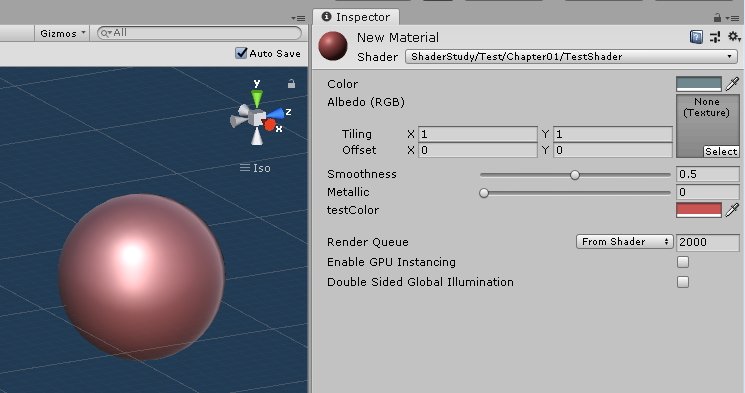
testColor에 입력된 값에 Albedo가 반응하고 있음.

2. 외부에서 받은 값들을 조합하여 색상을 출력
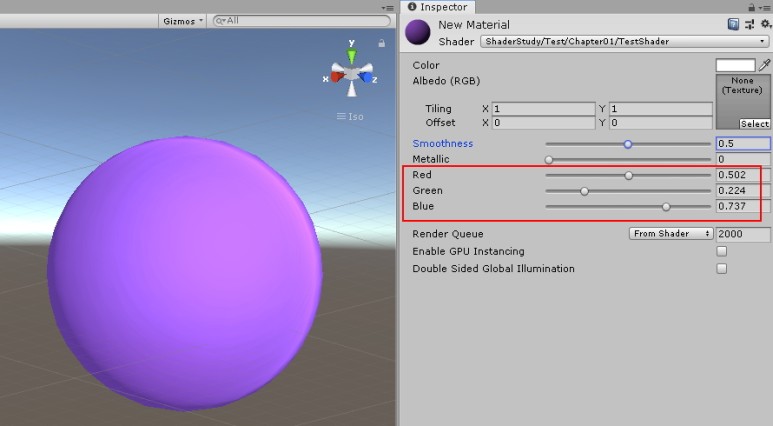
이번은 인터페이스에서 r,g,b,a 값을 따로 받아 보자.
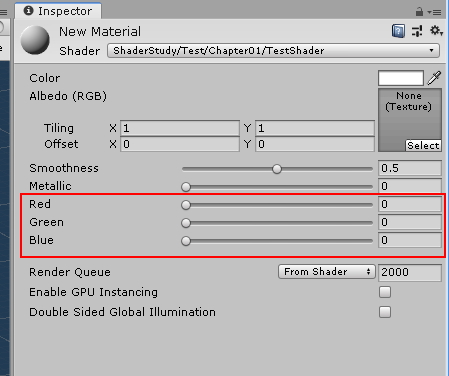
Red, Green, Blue의 3개의 슬라이더 바를 조절하여 원하는 색상을 입력
우선, 정리하고

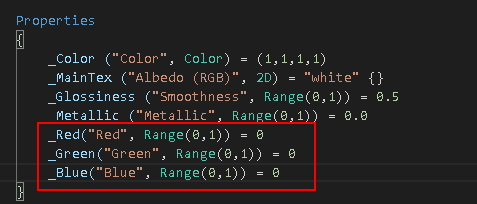
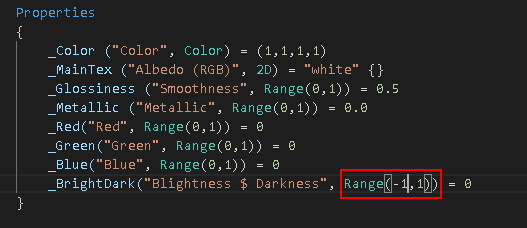
Properties 에서 float 크기를 가지고 있는 3개의 입력값을 만들것.
float이나 Range 중 아무거나 써도 되지만, 0~1 로 한계를 주는 것은 Range

인터페이스, 슬라이드 확인.

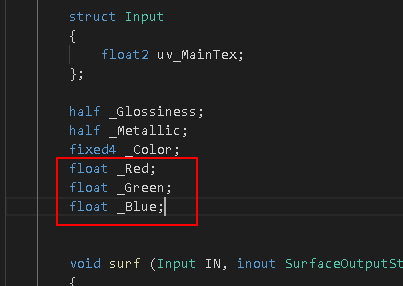
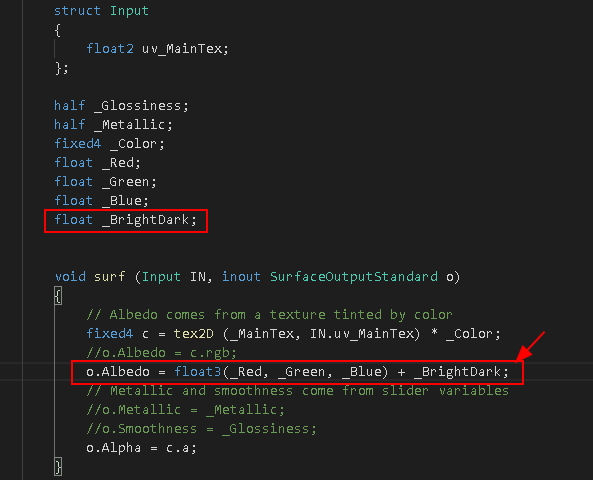
쉐이더 코드 영역에 Properties와 같은 크기와 이름의 변수를 선언.
Range이므로 float이 적절.

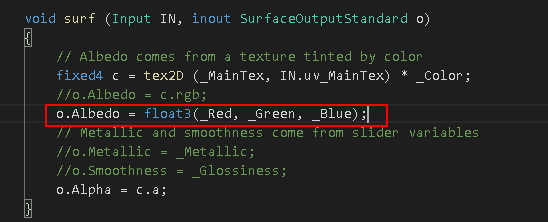
3개이 변수를 surf 함수에서 사용
float3 값을 만들고 각각의 float을 받아서 Albedo에게 대입.


3. 색상을 밝고 어둡게 만들수 있는 기능 넣기
이미지를 밝게, 어둡게 조정하는 기능을 추가.
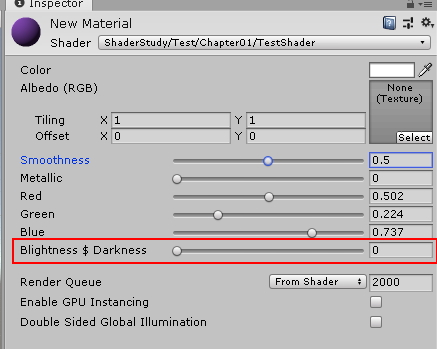
변수명을 _BrightDark로 변수 선언.

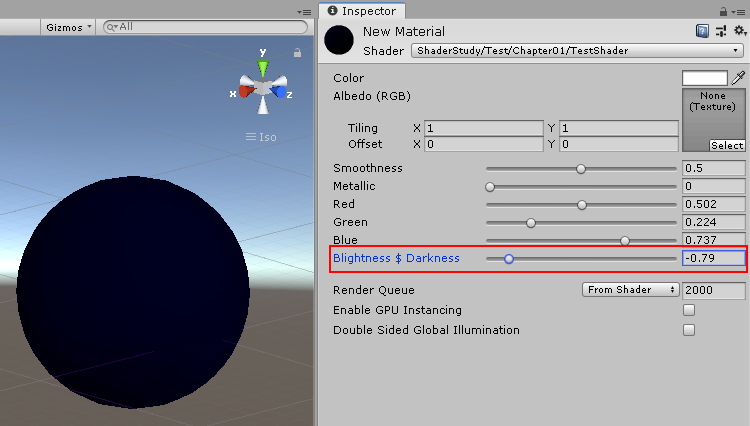
인터페이스 확인.

SubShader에 변수 선언하고, Albedo 에 값을 연산 해준다.

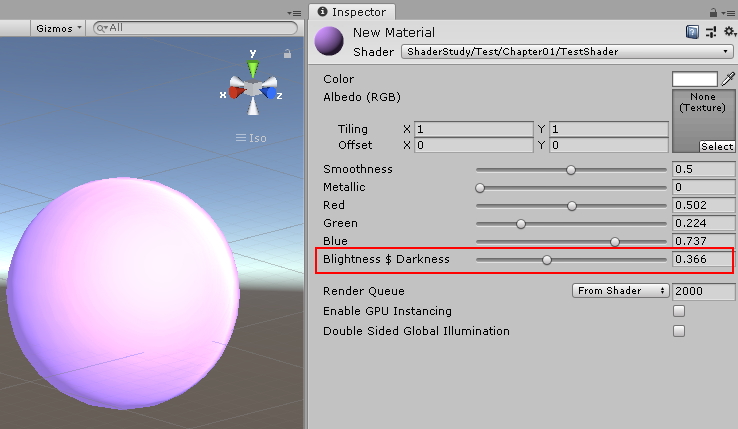
슬라이드를 조절하면 밝아진다. 그러나 그냥 밝아지기만 한다.

Properties의 변수 선언에 Range값을 -1, 1 로 한다. 0 이하 값이 들어가면 어두워 질것이다.

0 이하 값에 Darkness가 발동 했음.


'3D > Unity' 카테고리의 다른 글
| Unity: Interface (0) | 2024.09.09 |
|---|---|
| Unity free Asset : Third person camera (1) | 2022.02.24 |
| Unity Shader 04 - 변수 이용. (0) | 2021.07.15 |
| Unity Shader 03 - 간단한 색상의 사칙연산 (0) | 2021.07.14 |
| Unity Shader 02 (0) | 2021.07.13 |



