Blender에서 사용되는 브러시 Brush의 Stroke Setting 입니다.

일단 Space bar (또는 Shift + Space bar)를 클릭하면 Tool bar를 커서에서 부를수 있습니다.

키보드 설정은 Preference에서 Keymap / Spacebar Action에서 메뉴를 선택하면 됩니다.

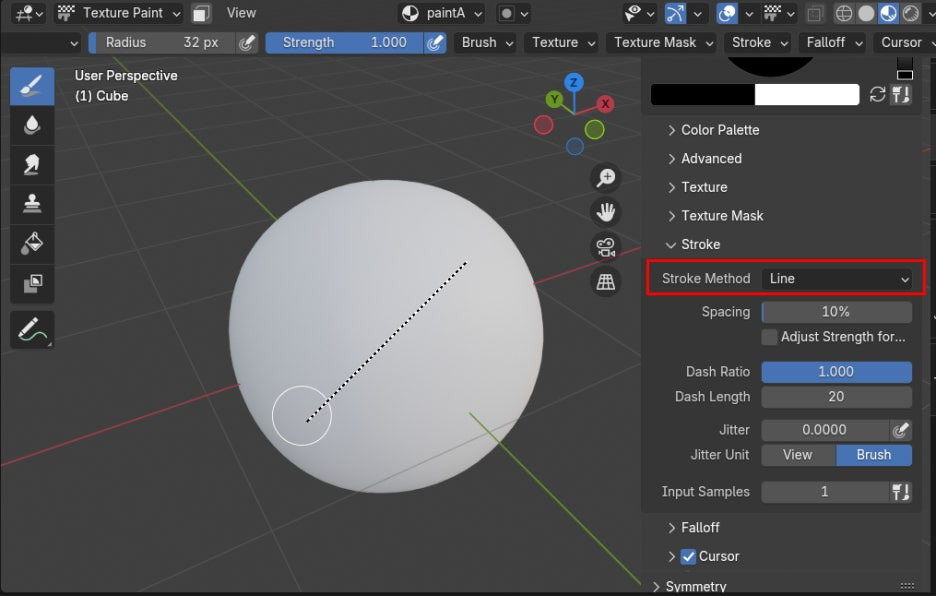
Stroke Method는 Side bar에서 Tool, Brush Setting / Stroke에 Stroke Method가 있습니다.

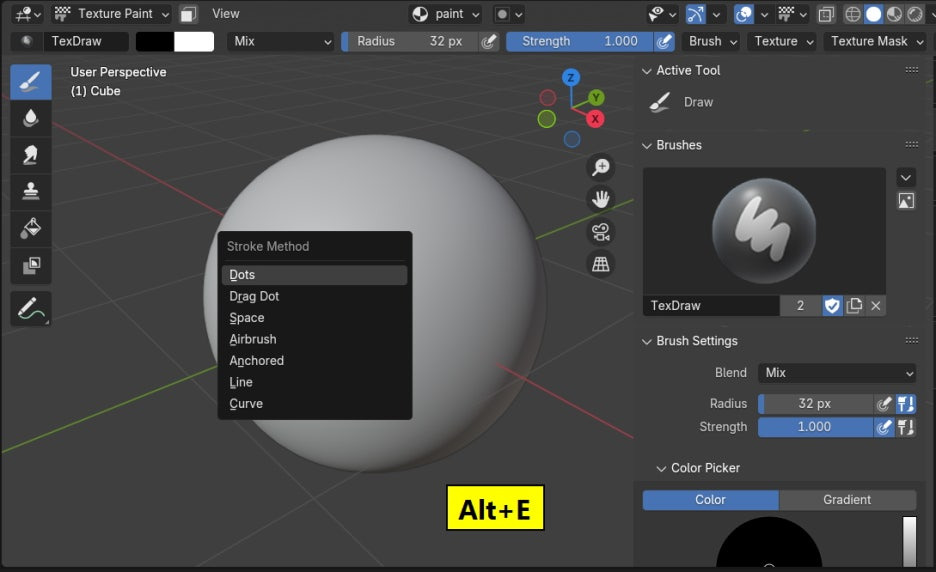
단축키로 부를려면, Alt + E 입니다. (버전 4 이전 버전은 E입니다.)

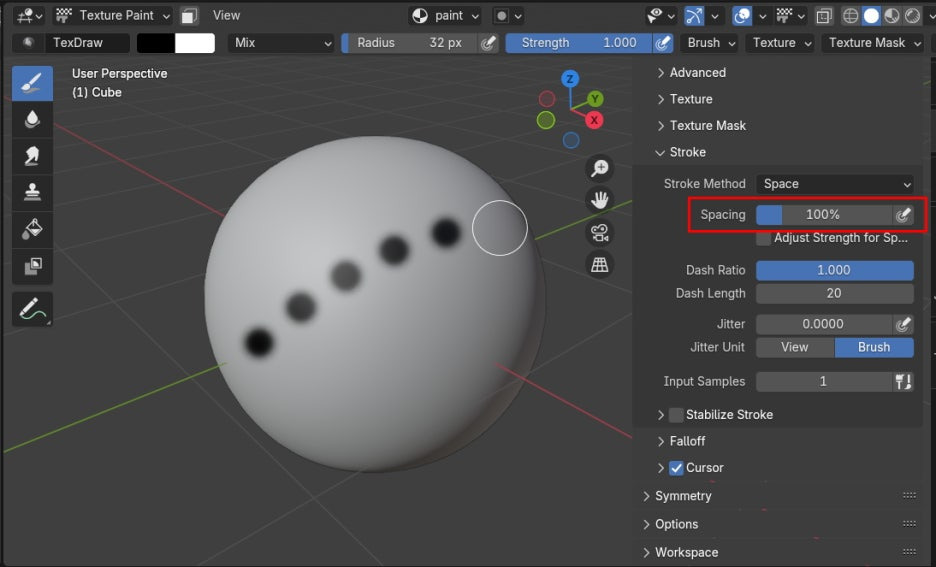
기본 값은 Space입니다. Draw 브러시로 드래그를 합니다.

Spaceing 값을 올려주면, Brush를 구성하는 Dot 각각의 간격을 조절합니다. 100% 으로 하면 Dot 하나가 들어갈 정도의 간격으로 벌어집니다.

Zbrush에서 Lazer 기능같은, 흔들림을 잡아주는 기능이 Stablize Stroke을 켜줍니다. 그러면 브러시에 꼬리가 등장하여 흔들림을 방지해줍니다.

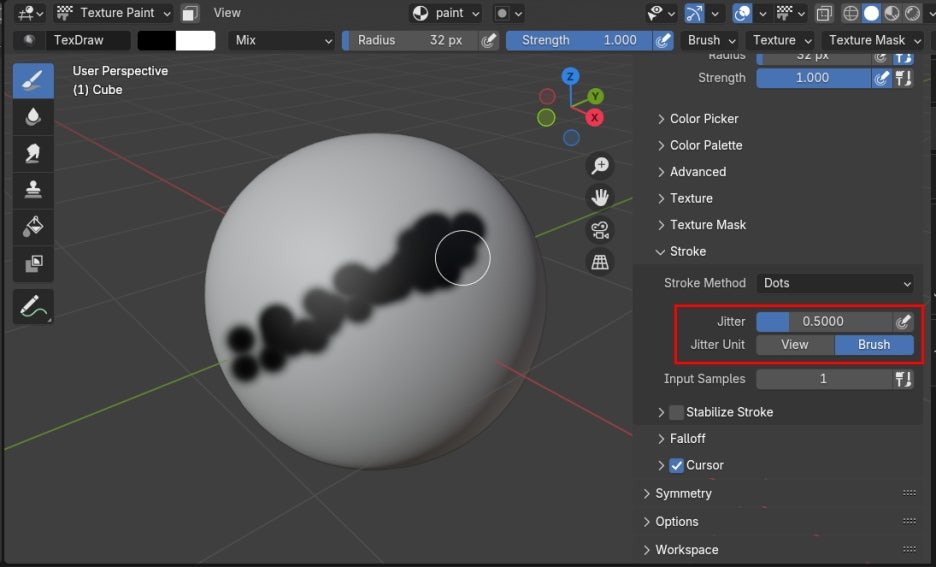
Dots는 선택하면 Space와 비슷해 보이지만,

Dots의 Jitter 를 조절하여 Airbrush비슷하게 흩뿌리게 해줍니다. Jitter Unit가 View인 경우 픽셀을 기준으로 조절하고,

Brush를 선택하면, 브러시 크기를 기준으로 Jitter 해줍니다.

Airbrush 는 이름 처럼 뿌려집니다. Rate와 Jitter 등으로 흩뿌림을 조절합니다.

Line은 선택하고 드래그를 하면, 점선의 직선이 등장합니다. 그 선에 옵션에 맞춰 뿌려줍니다.

클릭하고 드래그 한 후 클릭을 놓으면 선이 그어집니다.

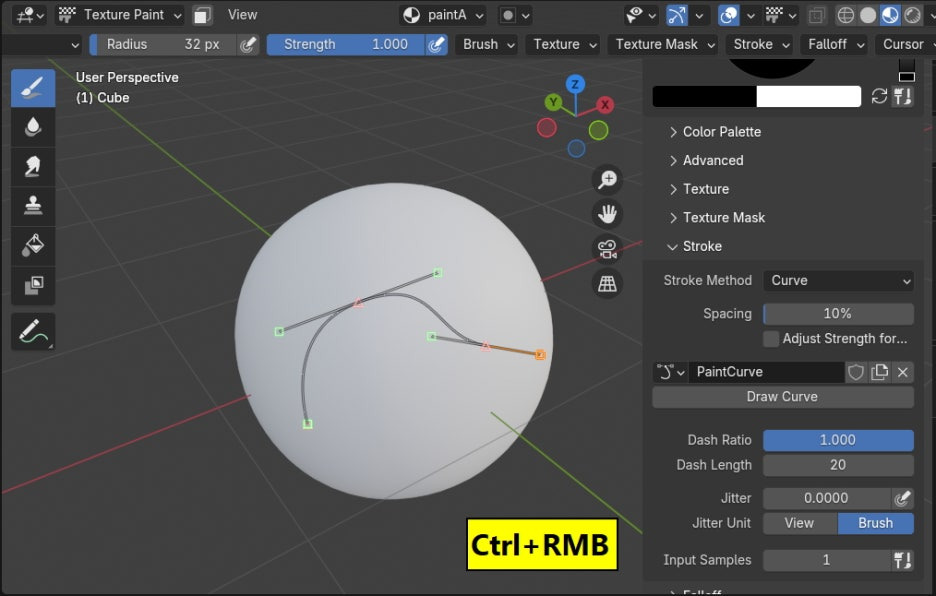
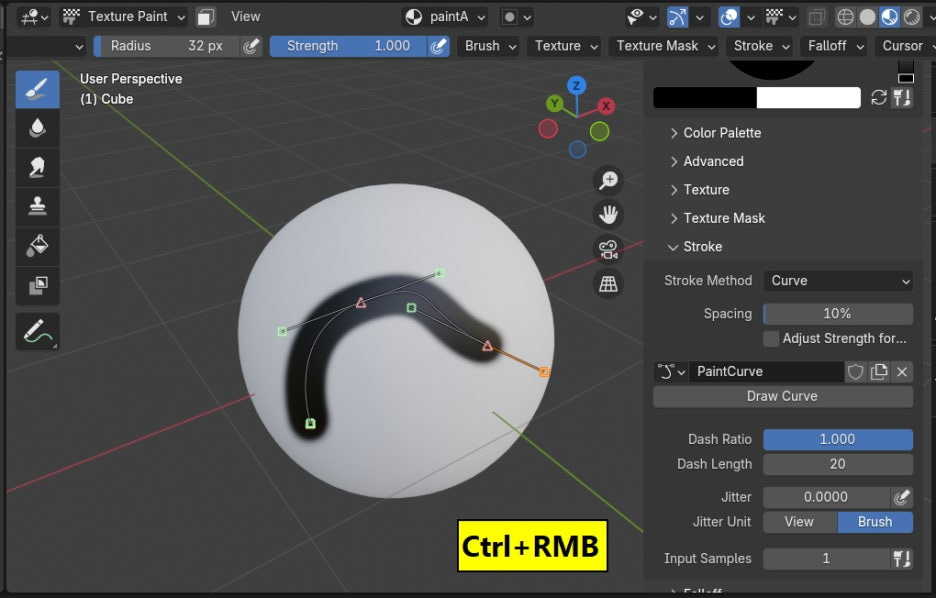
Curve를 선택하면, 좌클릭으로 커브가 나오지 않고, Ctrl 키를 누르고, 마우스 우클릭을 하면서 그리면 커브가 등장합니다.

엔터를 하면 커브에 붓질이 적용됩니다.

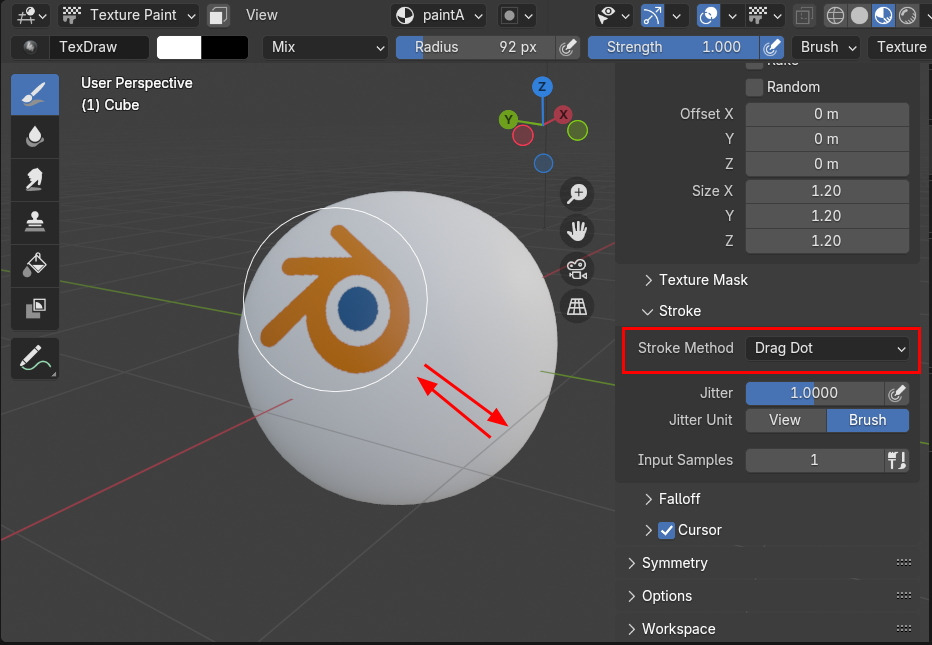
Drag Dot 와 Anchored
마우스 드래그를 해서 도트, 또는 원하는 이미지를 넣을 경우에 Drag Dot를 사용하면 좋습니다.
(물론 스텐실을 사용해도 됩니다.)
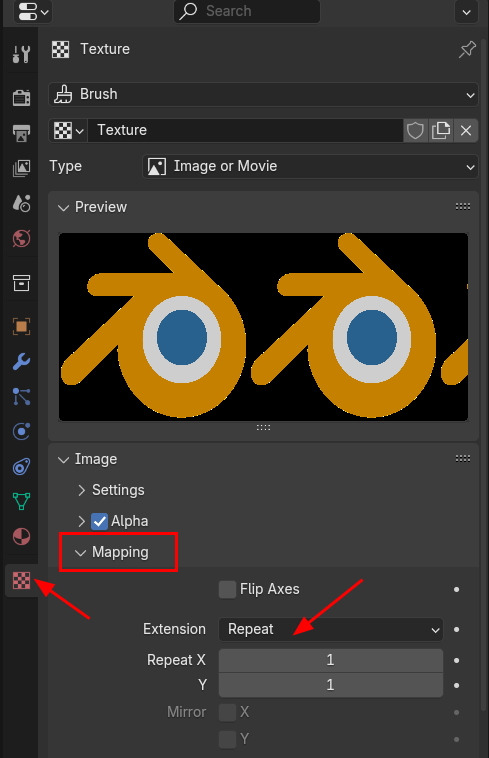
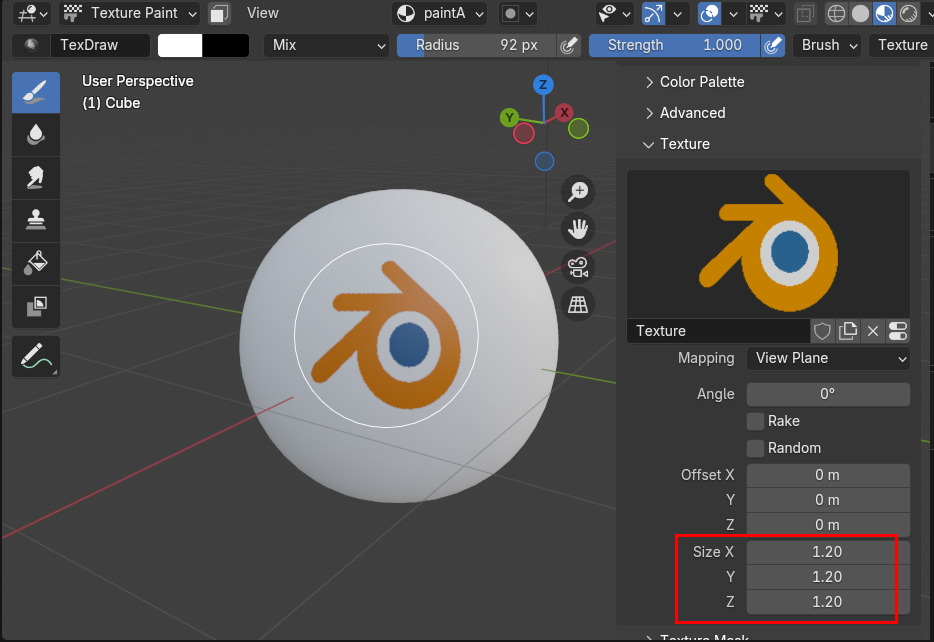
Brush에 Texture를 부르면, 기본 값이 Mapping에 Reapet 로 세팅됩니다. 무한 반복입니다.

이 상태로 Drag Dot를 하면, 브러시 크기를 넘어가서 잡힙니다. (Falloff 는 Constant 입니다.)

그래서 사이즈를 줄이면, 반복되어 보입니다.

이 반복을 안하려면, Texture Properties로 가서, Reapet를 다른 것으로 바꾸고, (일단 Extend)

그리고 사이즈를 줄이면, 반복되어 보이는 것이 사라집니다.

Drag Dot 는 마우스를 표면에 마우스 좌버튼을 클릭한 상태로 드래그 하면 Texture가 보이는 상태로 이동이 가능합니다. 위치가 선정되었으면, 마우스 버튼을 놓습니다. 그러면 종료.

Anchored는 마치 앵커처럼, 위치를 마우스 좌버튼으로 클릭하고, 드래그를 하면 크기가 커집니다.

원하는 크기가 되었으면 마우스 버튼을 놓습니다. 그러면 확정.

정리하면,
Drag Dot는 크기는 정해져 있고, 위치를 Drag해서 위치를 확정하는 것이고,
Anchored는 위치를 마우스 좌버튼으로 확정한 후, 드래그로 크기를 정하는 것입니다.
🏆 국비지원! 수강료 무료!💸💸💸
👉 Blender로 나도 제페토크리에이터!수강신청 https://litt.ly/solongos
☕제페토 카페 https://cafe.naver.com/zepeto3d
'3D > Blender3D' 카테고리의 다른 글
| Blender에서 펜 타블렛 필압 활성화 (3) | 2024.10.21 |
|---|---|
| Blender: Brush alpha (6) | 2024.10.18 |
| Blender: Stencil[2] Mask. (8) | 2024.10.16 |
| Blender: Stencil[1] Texture. (2) | 2024.10.15 |
| Blender: Ucupaint[4] (5) | 2024.10.14 |



