Blender의 유용한 Paint addon, Ucupaint 입니다.
Extrension.blender에 등록되어 있습니다.

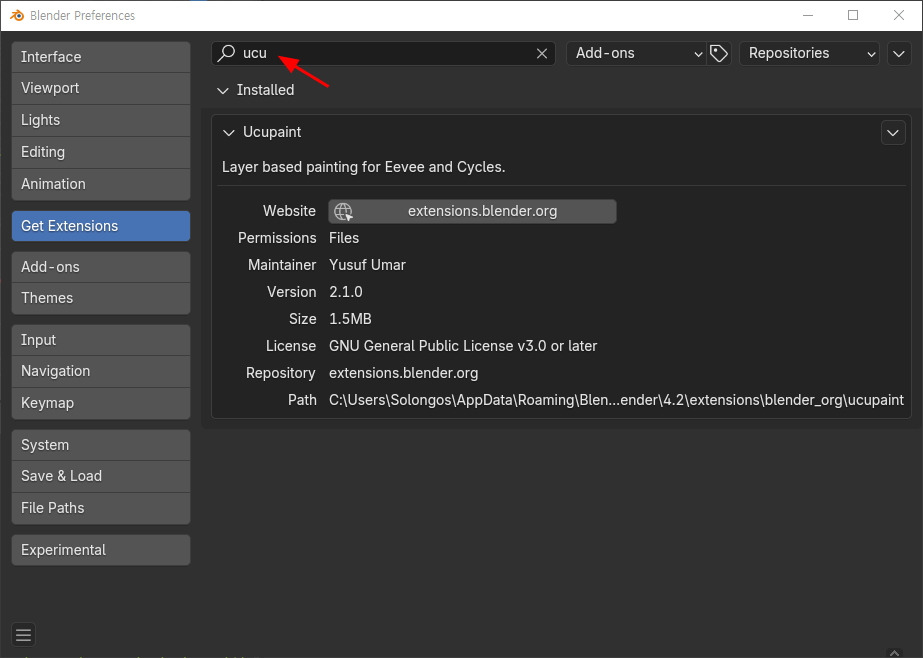
그래서, Addon은 Get Extension에서 쉽게 찾을 수 있고, Install 하면 됩니다.
( Get Extensions에서 'ucu'를 검색하면 나옵니다. )

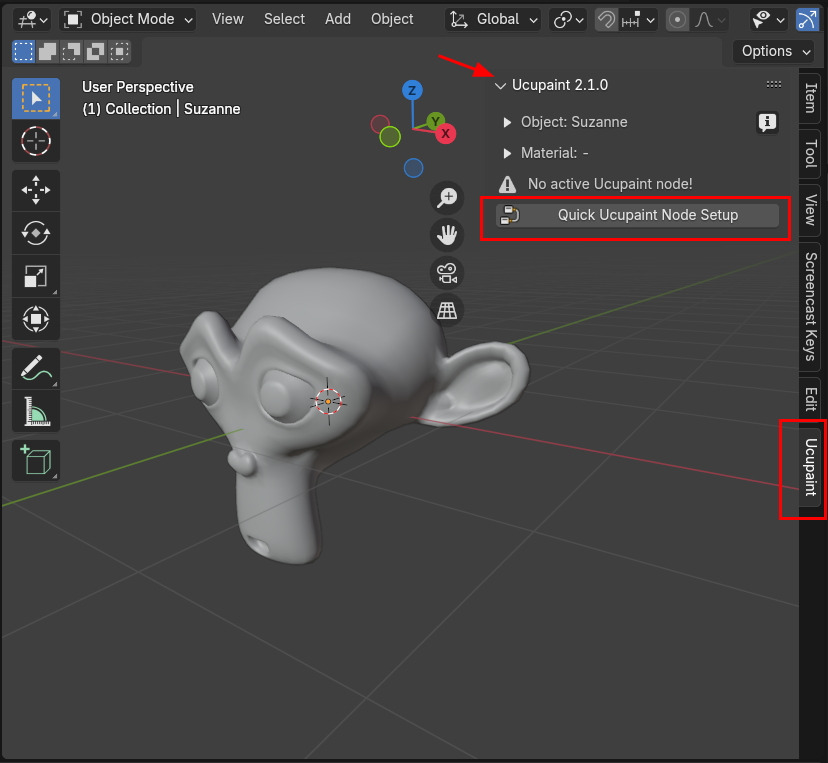
Install이 끝나면, 오른쪽 Side bar에서 Ucupaint 탭이 나타나며, 그림과 같이 볼 수 있습니다. 그리고,
'Quick Ucupaint Node Setup' 버튼을 클릭하면, 필요한 Shade Node를 자동으로 세팅해줍니다.

Quick Ucupaint Node Setup 창이 등장합니다. Type은 Principled Shader 를 사용하고, Channels 은 이러이러 한것을 사용할 것이다~ 필요한 채널을 선택해 줍니다.

그러면 Side bar 아래로 Channels 와 Layers 와 그 밖에 여러개 옵션들이 나타납니다.
Channels 의 Preview Mode아래로 Color등 선택한 채널들이 보여집니다.

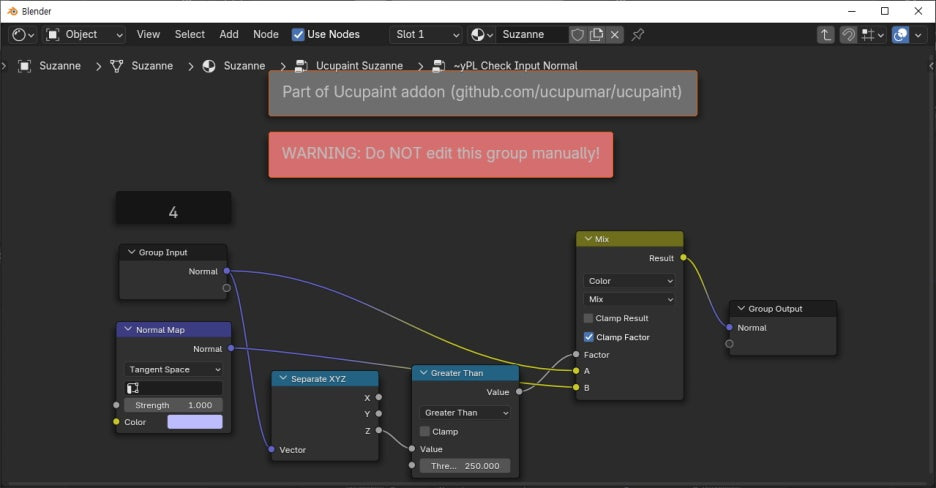
Shade Editor를 확인해 보면, 자동으로 아래와 같은 노드가 생성되어서 Pricipled BSDF 로 연결되어 있습니다. Ucupaint 노드를 선택하고, Tap키를 클릭해 봅니다. 선택한 Group Node 안으로 들어갈 수 있습니다.

아래와 같은 노드 구성이 지동으로 생성되어 있습니다. 손대지 말라고 경고문이 떠있네요. 밖에서 작업하면
자동으로 노드가 세팅이 되니, 손대지 마세요. ^^;;

중간의 노드( Start Normal) 를 선택하고, 다시 Tap키를 클릭해서 다시 들어가면, 또 이런 구성으로 되어 있습니다. 역시 손대지 말것.

Channels와 Layers , 그리고 그 아래 옵션들로 나눠져 있습니다.

Channels는 Preview Mode로, 값을 바꾸면 3D Viewport에서 확인할 수 있습니다.
(현재 Preview mode는 Material Preview mode입니다. 단축키 Z 키)

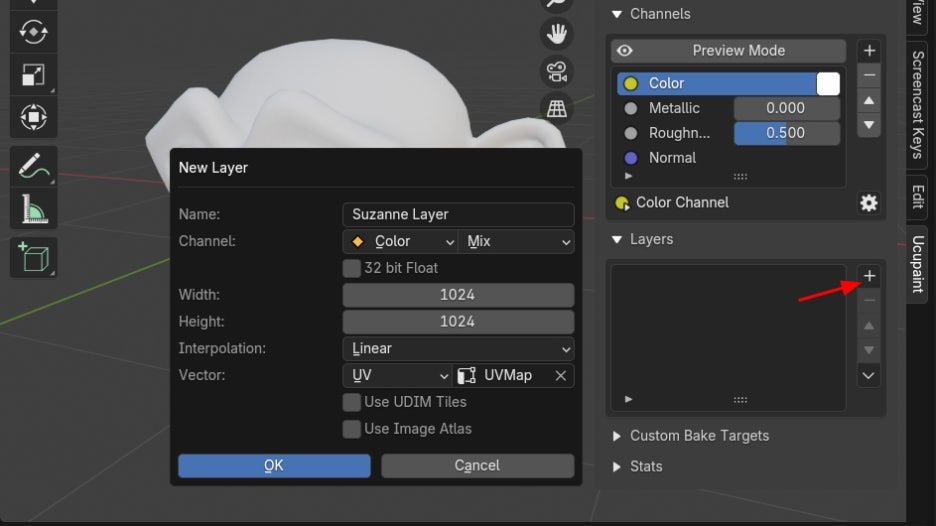
위의 Channels들이 적용될 Layers를 생성해 줍니다.
대체적으로 New Image, Solid Color 를 생성합니다.

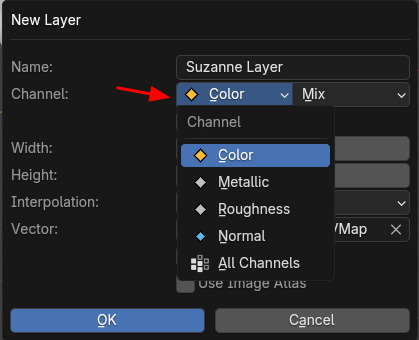
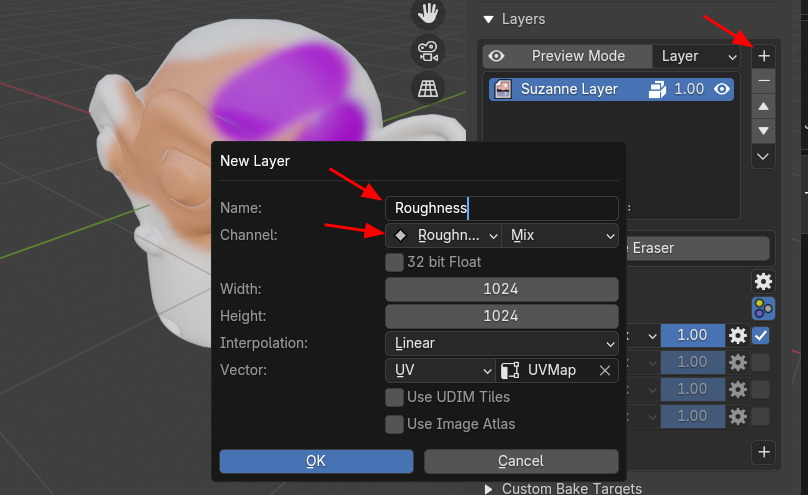
New Layer 옵션에서 Channel과 Size 등을 선택할 수 있습니다.

Channel의 기본 값이 Color이고, 다른 채널로 바꿀수 있습니다.

또는 채널 전부 (All Channels)로 생성할 수 있습니다.

채널을 Color로만 선택하고 Layer를 생성했습니다.

그리고 작업 환경을 Texture Paint 모드로 전환합니다.

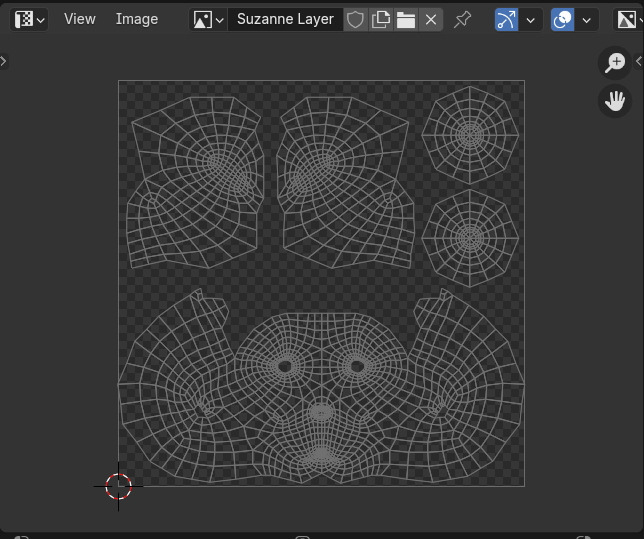
작업 환경을 Texture Paint 로 전환하면, UV Editor가 선택한 오브젝트의 UV가 보여지는 모드로 바뀌게 됩니다.

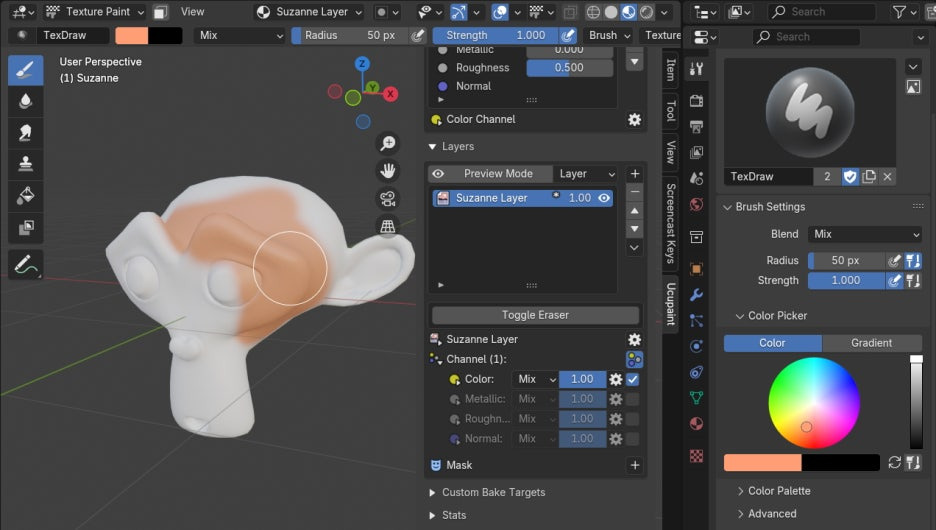
그리고 Texture Paint 로 전환되면, Ucupaint의 UI가 살짝 바뀝니다. (Toggle Eraser등장)

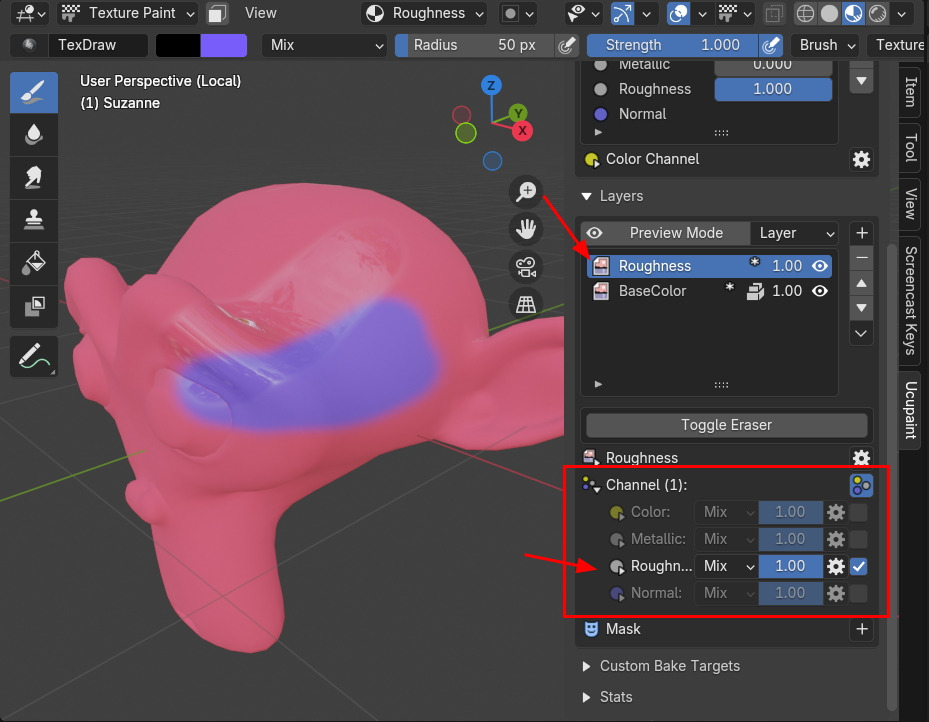
Channel 의 삼각형을 클릭하면, 현재 Layer의 Channel이 보여집니다.
현재 작동중인 Color가 있고, 나머지는 비활성화 되어 있습니다.

그런데, 여기서 활성화 시켜주면, 바로 사용할 수 있습니다. 생성할 때 Channel을 선택할 수 있고,
작업하다가 필요하면, 여기서 다시 재설정 해줄수 있습니다.

그리고, 각 채널에 Blend 모드를 따로 선택할 수 있습니다. 기본값이 Mix입니다.

Mask도 생성할 수 있고, 성격에 따라서 고를 수 있습니다.

선택한 Layer에, Channels에 선택한 Metalic, Roughness , Normal 에 설정된 값으로 브러시 질을 할 수 있습니다. 살구색의 컬러로 Roughness 0.5 값으로 브러시 질을 했고, 반광의 결과로 색이 입혀졌습니다.

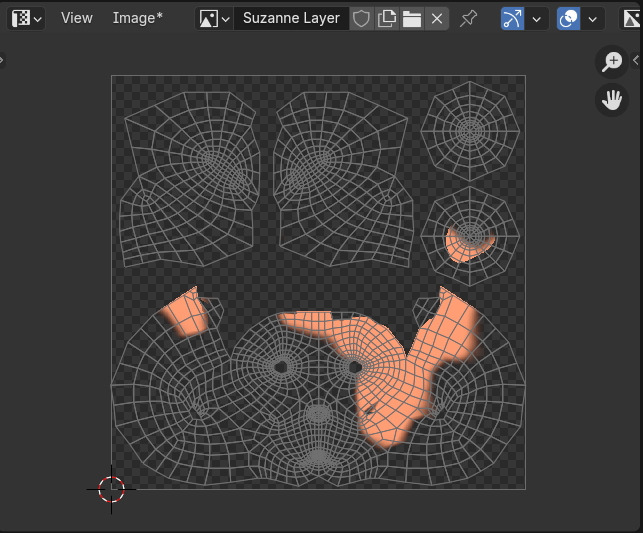
UV 에 이렇게 색이 칠해집니다.

이것을 저장하면 색을 저장됩니다. 저장은 Alt + S 입니다.

그러면 메모리 이미지에 Packed 된다고 메시지가 뜹니다. 이것을 이미지로 저장해야 합니다.
그래야 완료됩니다.

브러시 색 전환을 하려면, '마우스 우클릭' 하면 색 선택 창이 뜹니다.

새로운 Layer를 추가합니다. Channel을 Roughness로 사용할 것이고, 이름도 같이 줍니다.

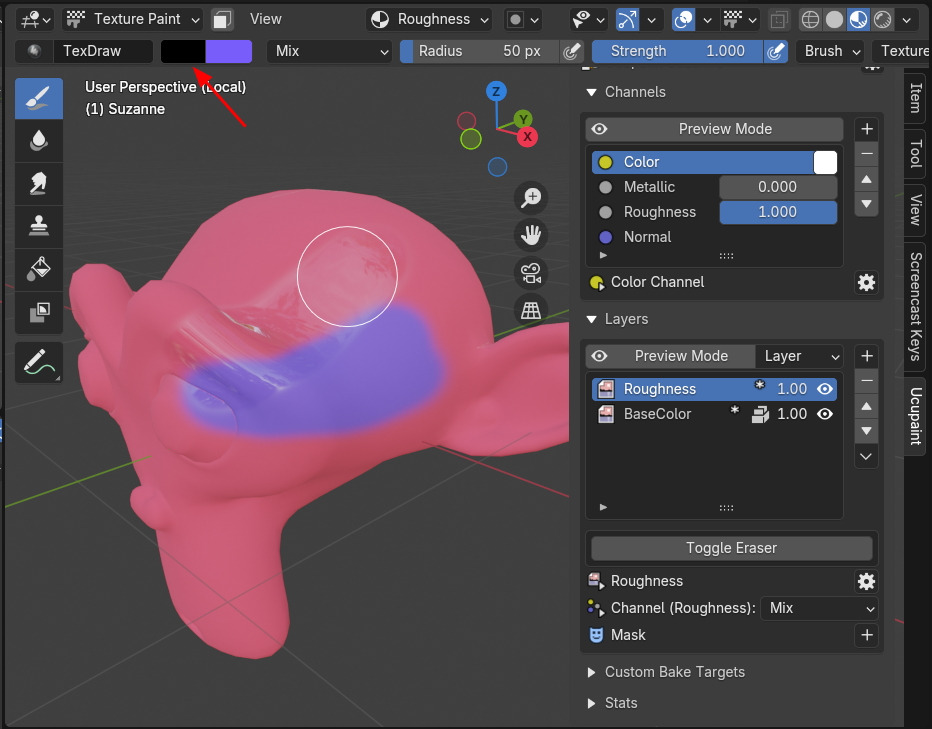
자, Roughness를 사용할 경우에는 White - Black 으로 브러시 컬러를 변경해야 효과적으로 사용할 수 있습니다.

White 는 1, Black 은 0 입니다. 즉, Roughness의 값이 확실하게 들어가려면, White , 이러면, 무광, Roughness가 Black이면 빤짝빤짝하게 표현됩니다.

Black으로 선택하고, 브러시 질을 하면, 역시 유과, 빤짝빤짝하게 됩니다.

White는 무광 입니다.

그 아래 Layer BaseColor를 선택하고, 컬러를 선택하고, 브러시 질을 해주면, 그 아래에 컬러가 들어가고, 그 위의 무광과 유광의 자리에 표현됩니다.

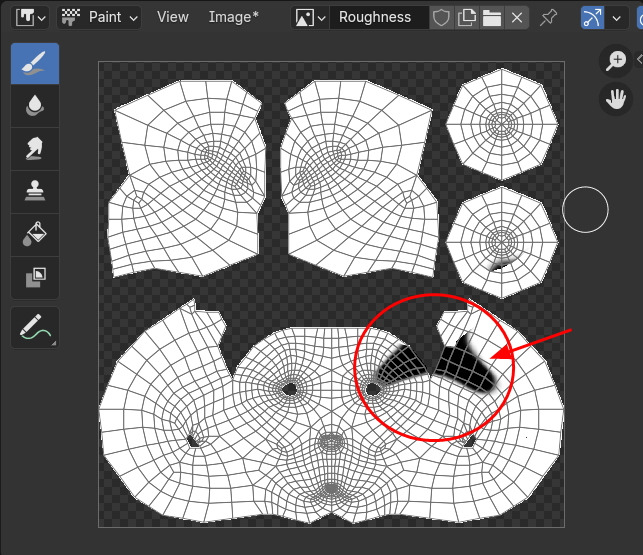
Base Color의 Layer의 UV는 이렇게 되고,

Roughness Layer를 선택하고, 칠해주면,

이렇게 UV가 바뀌면서, White은 무광, Black 유광이 됩니다. 이렇게 소스로 저장하면 되겠습니다.
(White는 자동으로 되는 것이 아니고, 추가로 Fill을 해주었습니다.)

Layer 의 Roughness를 선택하고, 아래의 Channel을 열어보면, Roughness만 활성화 되었음을 알수 있습니다.

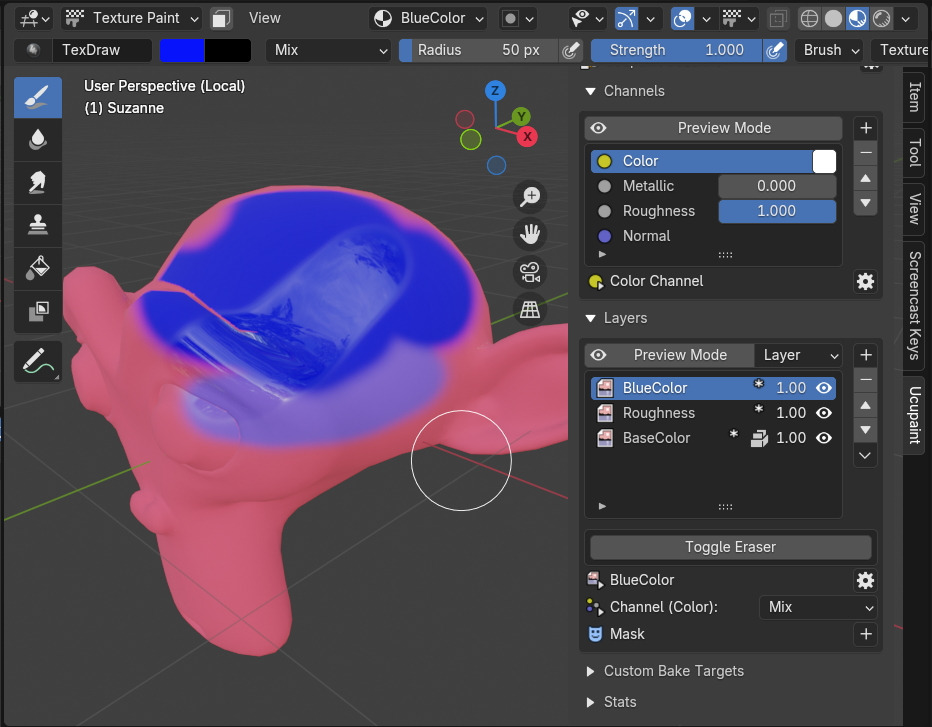
새로운 레이어를 만들고, 이름을 BlueColor로 하고, 채널은 Color로 선택하고 생성합니다.

BlueColor 이름 대로, 그 Layer에 blue색을 칠해 봅니다.

그 레이어의 눈 아이콘을 끄면, Blue 색이 안보이게 됩니다.

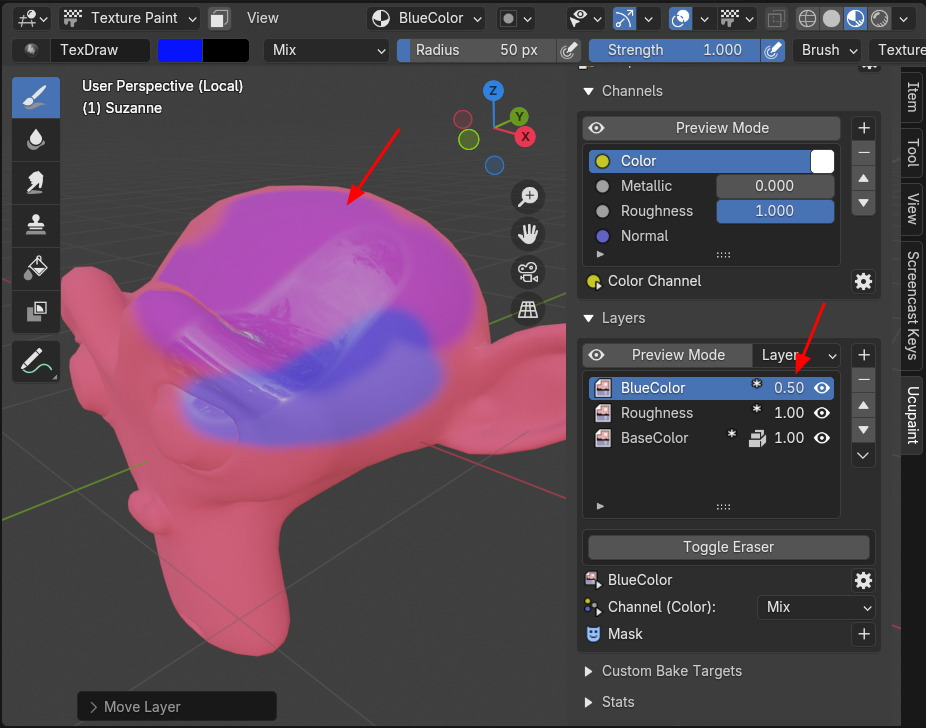
중간의 수치값을 낮추면 반투명 상태가 됩니다.

그리고 Layer를 위치를 내리면 다른 레이어에 가려지게 됩니다. 오른쪽 상화 화살표로 위 아래 조절 할 수 있습니다.

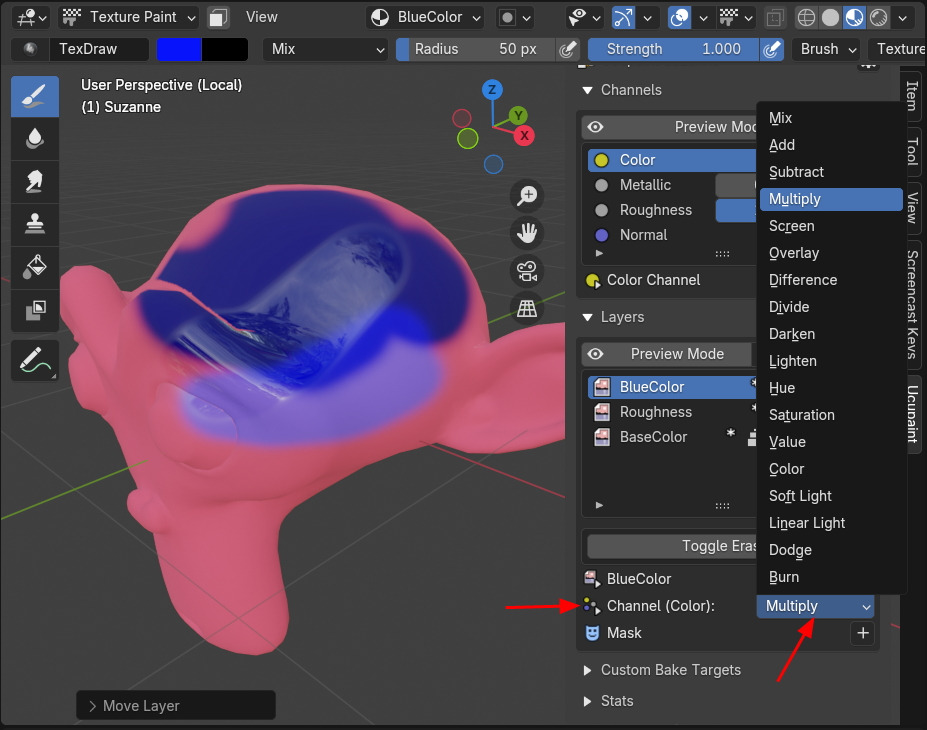
채널의 블렌딩 모드를 Multiply로 하면 아래 색과 곱해지게 됩니다.

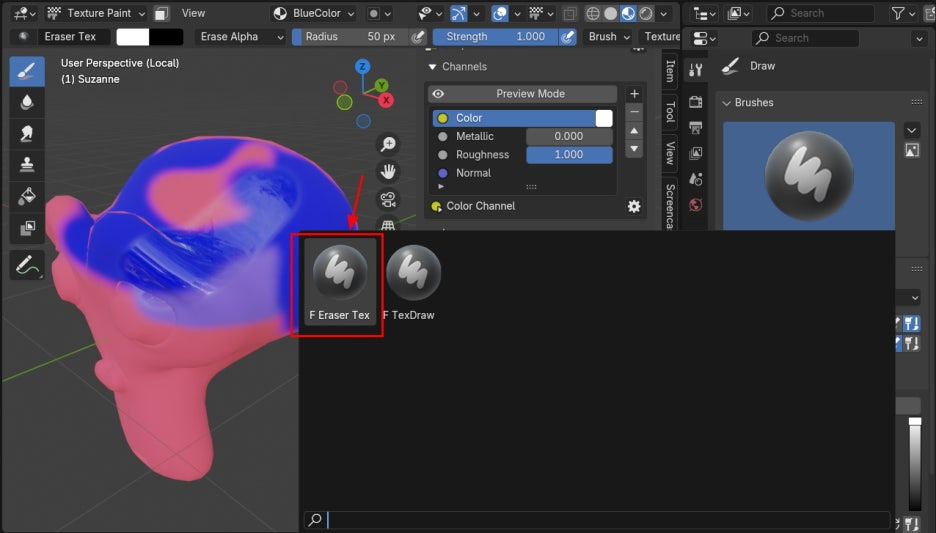
지우개는 Toggle Eraser를 클릭하면 브러시가 Eraser Texture Brush로 변경됩니다.

브러시 질을 하면 지워집니다.

Brush Tool에 Eraser brush가 등록되었는데, 기본 브러시에 블렌딩 모드를 Eraser Alpha을 선택해서 만든 브러시 인듯.


🏆 국비지원! 수강료 무료!💸💸💸
👉 Blender로 나도 제페토크리에이터!수강신청 https://litt.ly/solongos
☕제페토 카페 https://cafe.naver.com/zepeto3d
'3D > Blender3D' 카테고리의 다른 글
| Blender:Ucupaint[3] (8) | 2024.10.11 |
|---|---|
| Blender: Ucupaint[2] (2) | 2024.10.10 |
| Blender: Cube to Sphere (8) | 2024.10.08 |
| Blender: Node Wrangler[2] (4) | 2024.10.07 |
| Blender: Node Wrangler[1] (7) | 2024.10.04 |



