여러 소스 레이어 를 섞어보는 작업을 해보겠습니다.
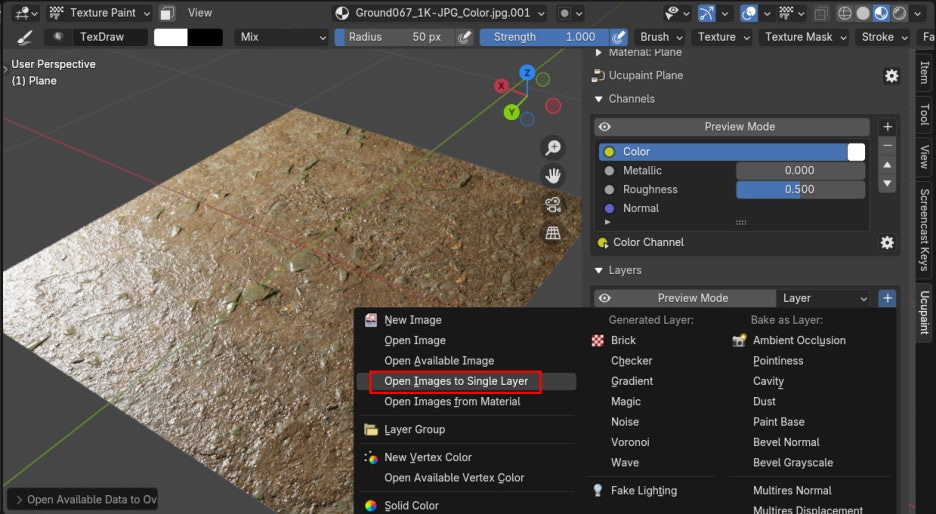
저번 사용한 Layer에 추가를 합니다. 역시 Open Images to Single Layer를 이용합니다.

Color와 Roughness, 그리고 Normal을 선택합니다.

바위 Rocks 이미지 입니다. 아래에는 지난번 사용한 흙 Ground이미지 입니다.

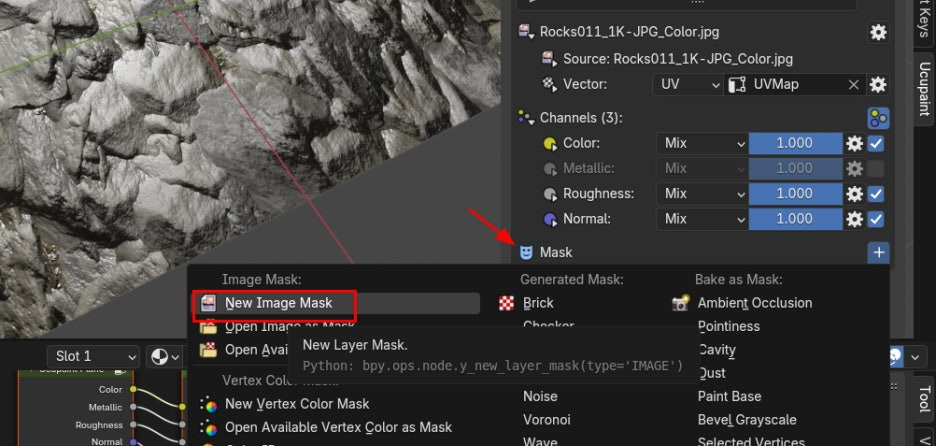
두 소스를 섞기 위해서는 Mask가 필요합니다. 마스크를 생성합니다. New Image Mask 를 합니다.

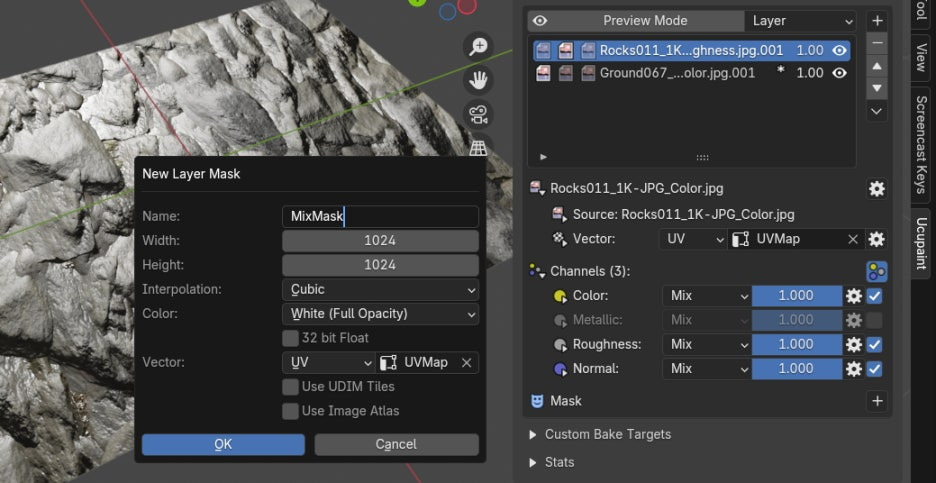
이름을 MixMask로 하고, 기본 값을 사용해서 생성합니다.

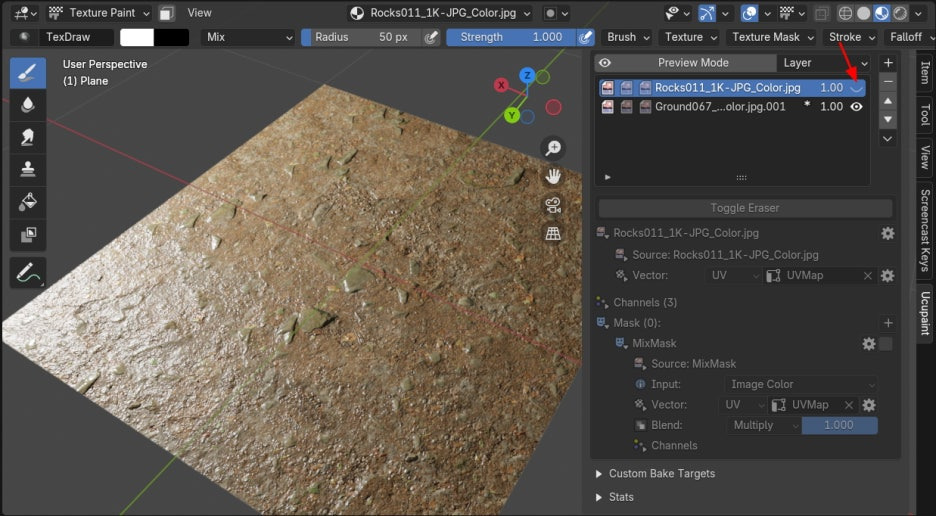
Layer를 보면, MixMask가 나타났습니다. 마스크 아이콘도 보입니다.

아래 Channels에서 Mask에 보면, 마스크 소스, MixMask가 생성되었습니다.

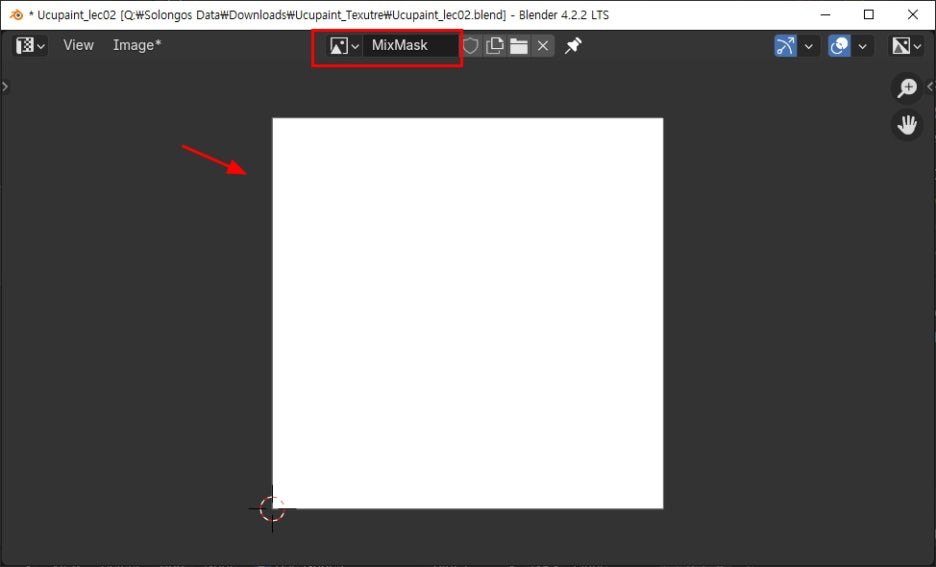
생성한 MixMask는 White color입니다. White는 1을 뜻합니다. Black는 0 입니다.
즉, 현재 바위 이미지가 덮고 있는 것은 마스크가 1 값, 즉 아래의 이미지를 차단하고 있다는 뜻입니다.
아래의 이미지가 보여지게 하려면, 0 값(Black)의 영역이 있어야 합니다.

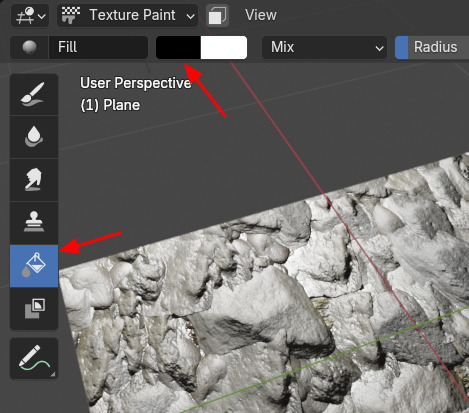
그래서, 작업환경을 Texure Paint로 전환하고, Fill 툴로, Color는 Black으로 하고,

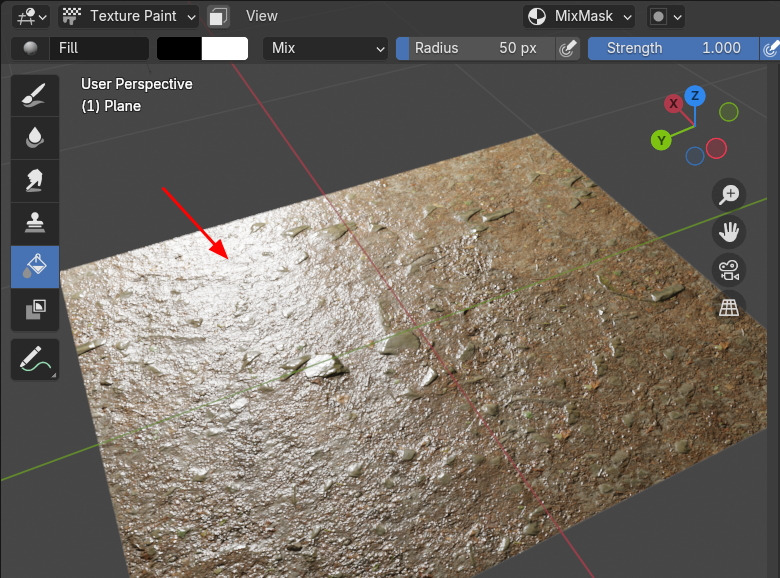
Rock이미지 위를 클릭(!)해서 Fill을 해주면, 아래의 흙 Ground 이미지가 나타납니다.

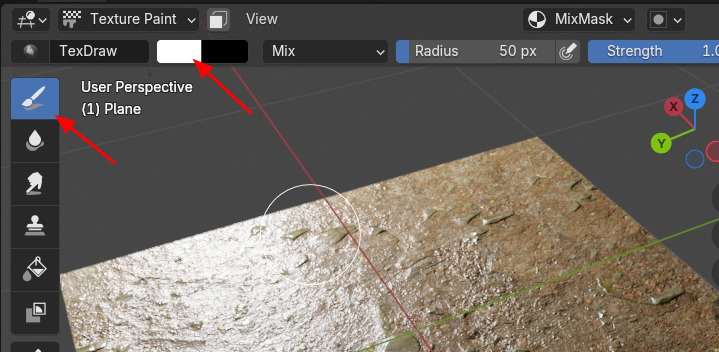
이제, 툴을 Brush로 선택하고, Color를 White로 선택합니다.

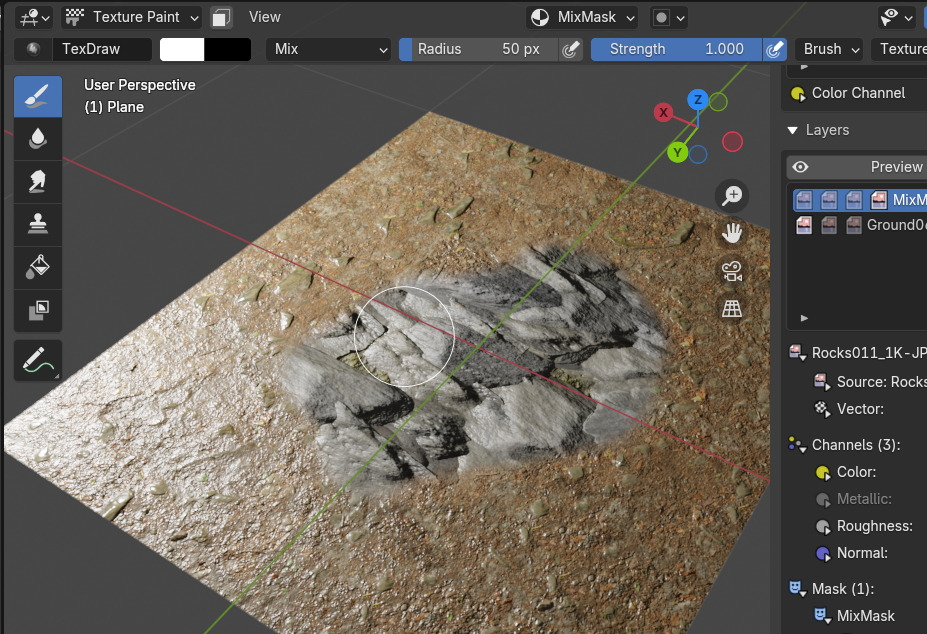
그리고, 브러시로 White 칠을 부분적으로 해주면, Rock, 바위 이미자가 나타납니다. White영역에만 나타납니다.

MixMAsk의 상태입니다.

여기저기 칠해봅니다. Maks 체크가 된 부분을 꺼보면,

흙 부분이 사라집니다.

Layer에서 Rock 이미지의 Layer 의 눈 아이콘을 끄면, 아래의 Ground가 나타납니다.

자, 이번에는 Mask를 이미지를 가져오겠습니다.

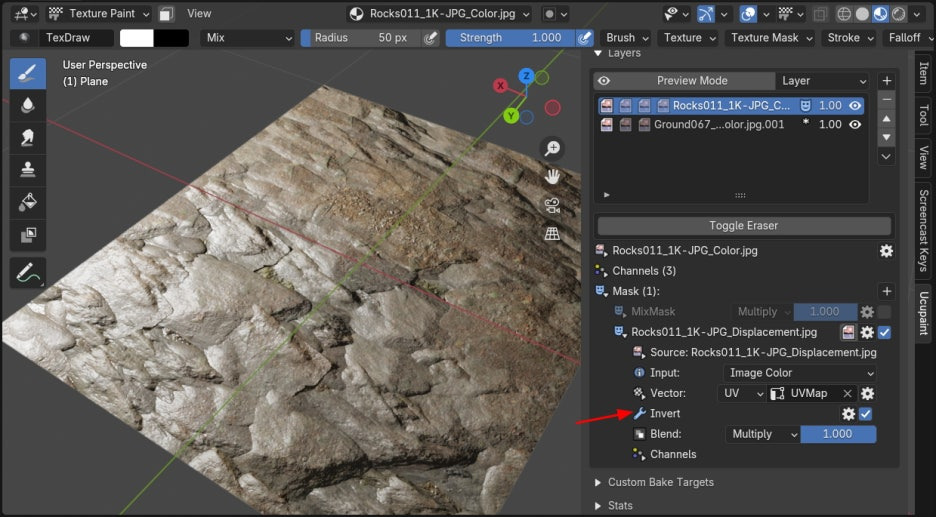
Displacement 이미지 소스를 가져옵니다.

그러면, Displacement의 높이로 두 소스가 믹스 됩니다.

이 소스를 뒤집어 보려면, 톱니바퀴에서 Invert를 선택하면,

뒤집혀 집니다. 흙이었던 부분이 바위가 되고, 바위였던 부분이 흙으로 덮였습니다.

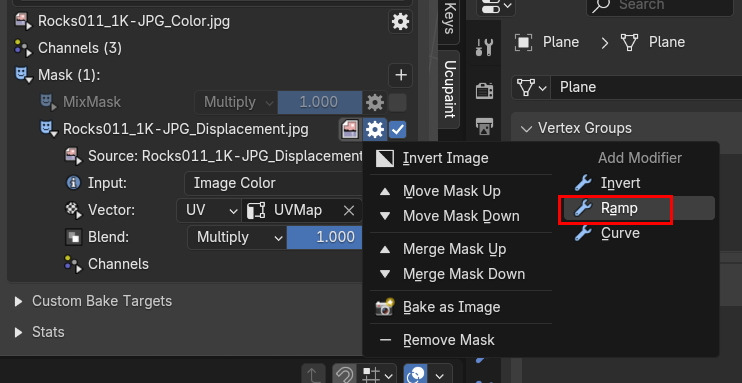
이번에는 RAmp를 선택합니다.

경계부분을 Ramp로 조절 할수 있습니다.

Black과 White를 가깝게 위치해서 이 둘의 위치를 조절하면, 경계의 높이를 조절할 수있습니다.
흙의 경계가 바위들 사이로 낮아졌습니다.

흙의 경계가 높아졌습니다. 이렇게 재미있게 조절할 수 있습니다.

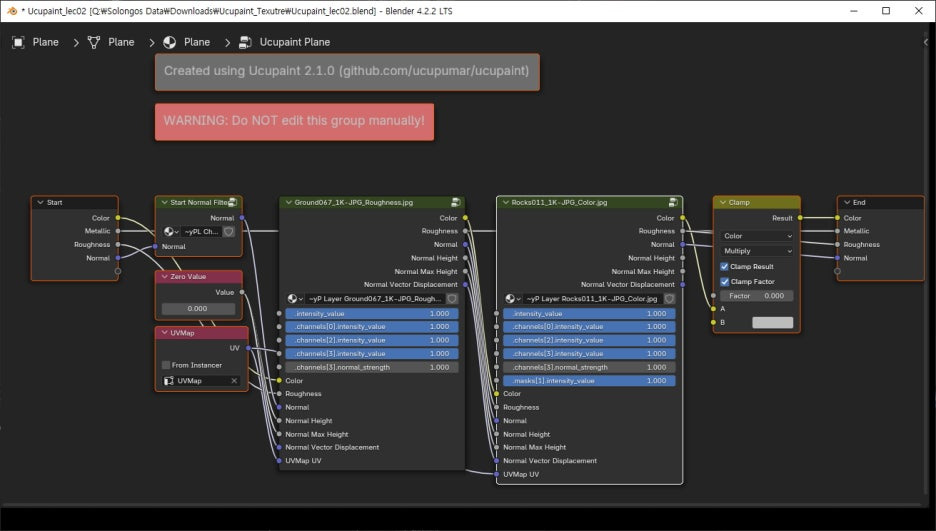
Shade Editor로 들어가면 자동으로 아주 복잡한 노드가 구성되어 있습니다.

🏆 국비지원! 수강료 무료!💸💸💸
👉 Blender로 나도 제페토크리에이터!수강신청 https://litt.ly/solongos
☕제페토 카페 https://cafe.naver.com/zepeto3d
'3D > Blender3D' 카테고리의 다른 글
| Blender: Stencil[1] Texture. (2) | 2024.10.15 |
|---|---|
| Blender: Ucupaint[4] (5) | 2024.10.14 |
| Blender: Ucupaint[2] (2) | 2024.10.10 |
| Blender: UCUPaint [1] (10) | 2024.10.09 |
| Blender: Cube to Sphere (8) | 2024.10.08 |



