Modifier 의 Mirror 를 이용하여 UV를 대칭, Mirror를 시킬수 있습니다.
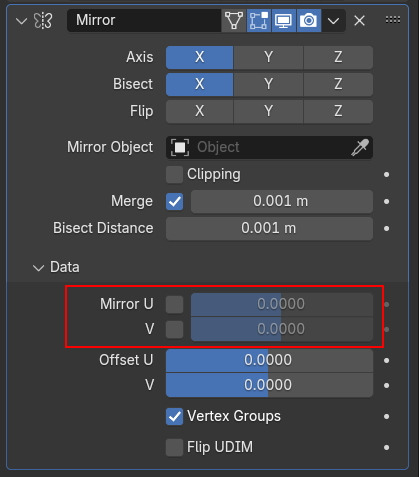
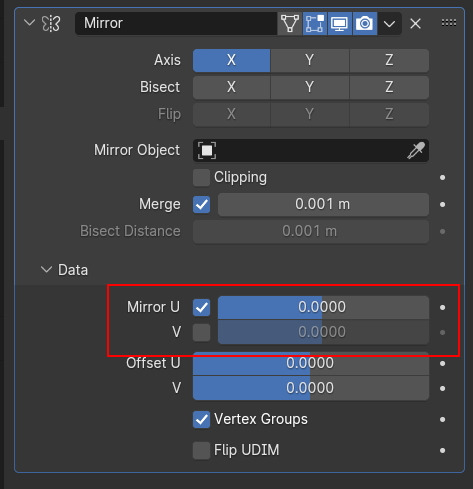
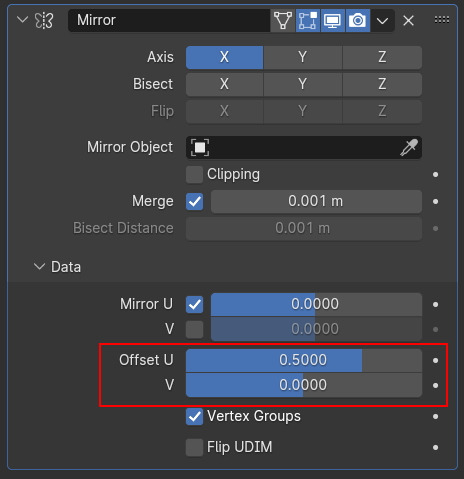
Modifer, Mirror의 아래 옵션, Data에 Mirror UV의 옵션이 있습니다.

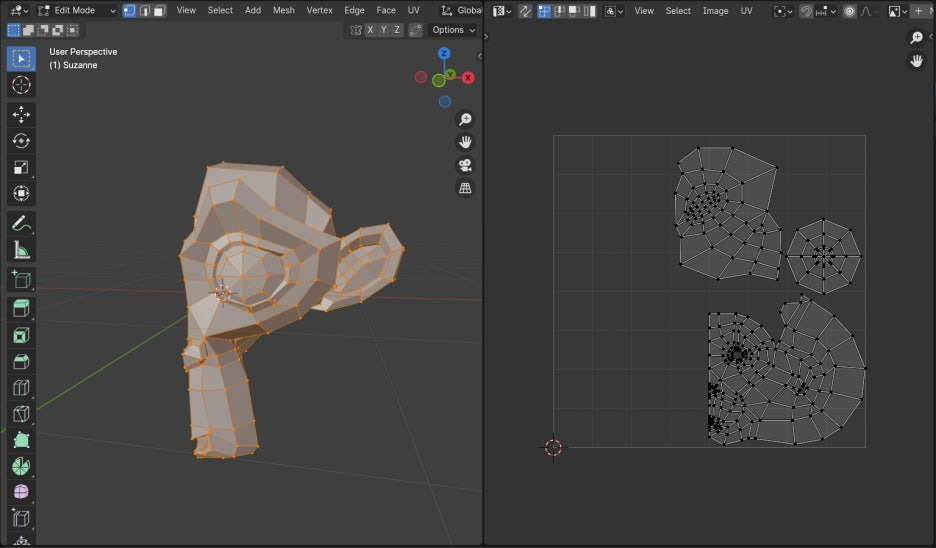
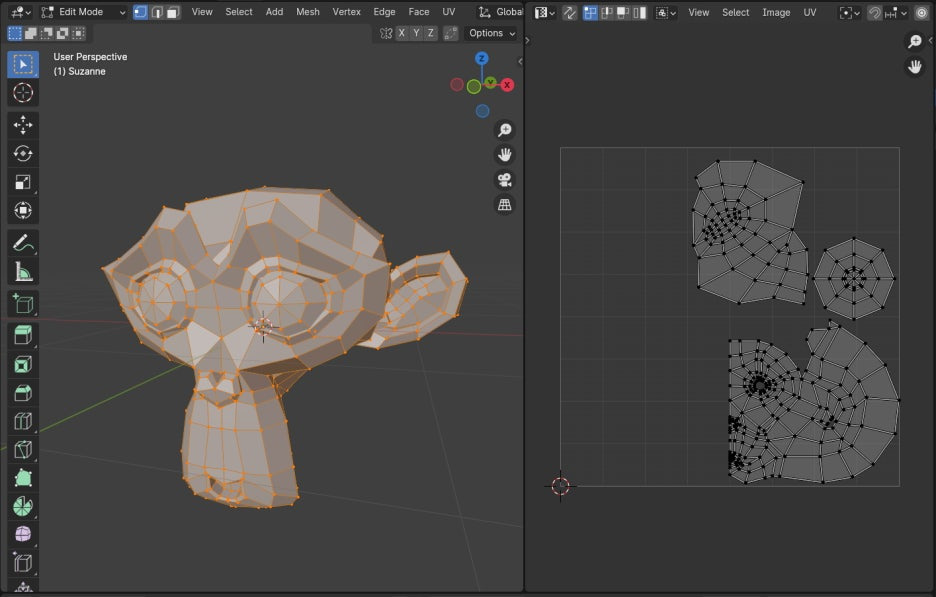
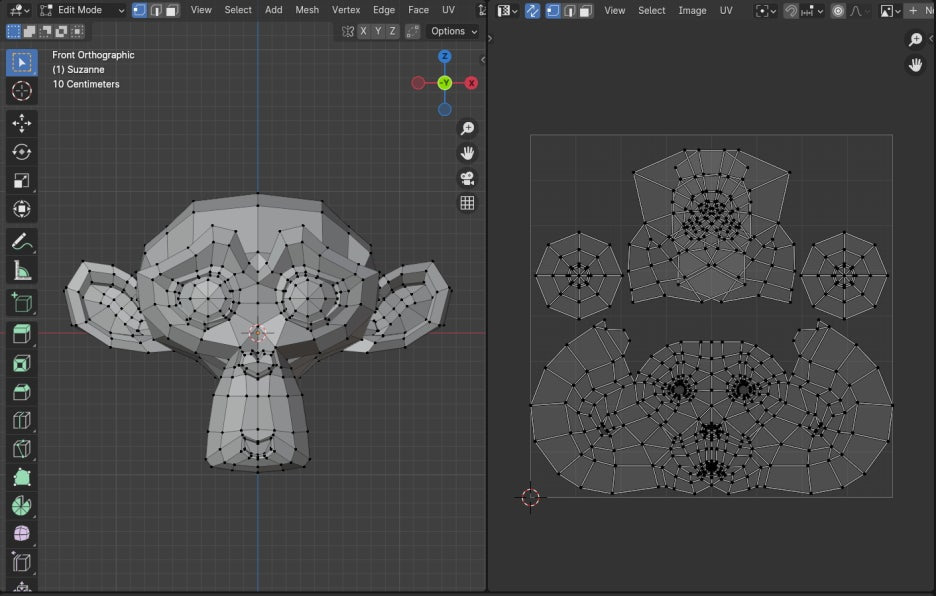
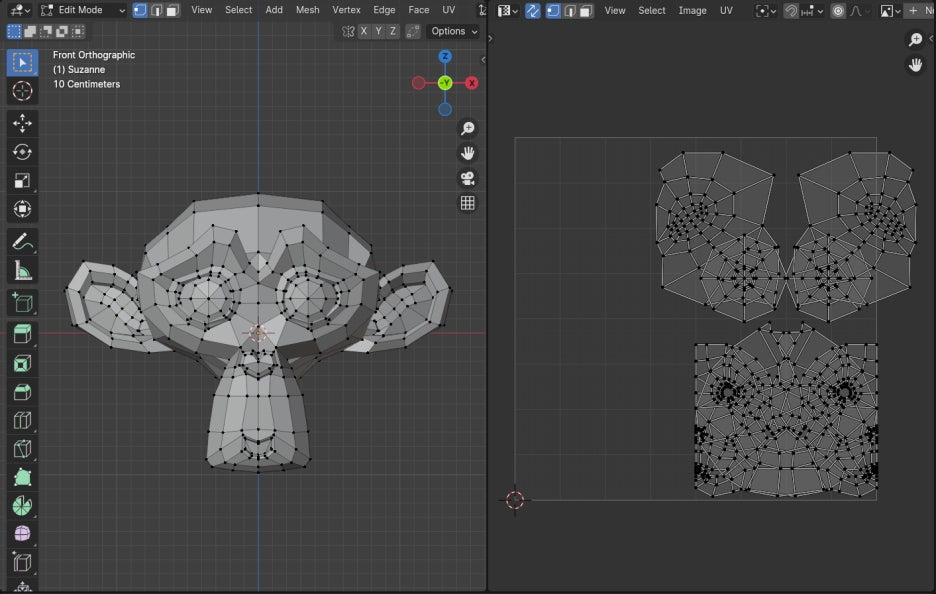
수잔을 반을 삭제하고, UV를 확인하면, 화면의 오른쪽 처럼 UV가 반만 남아 있습니다.

Mirror 를 옵션 조정없이 일반적으로 적용합니다.

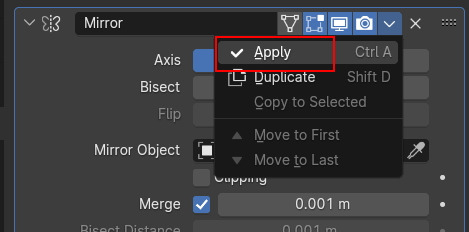
그리고 Apply를 합니다. Mirror가 상태가 확정되어 모델 데이터가 됩니다.

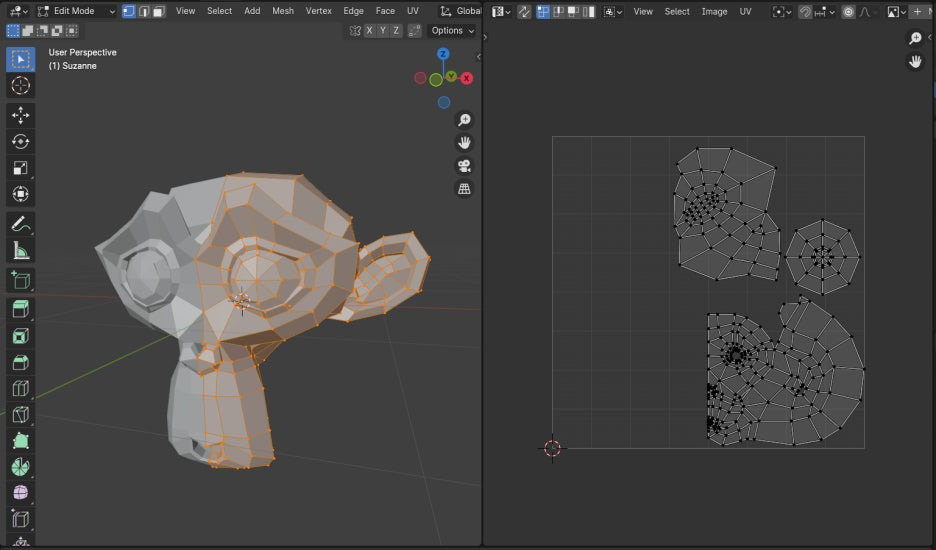
에디터 모드로 확인하면 UV는 그대로 반쪽만 보입니다.

Sync Selection 을 켜고, Face Select 를 선택합니다.

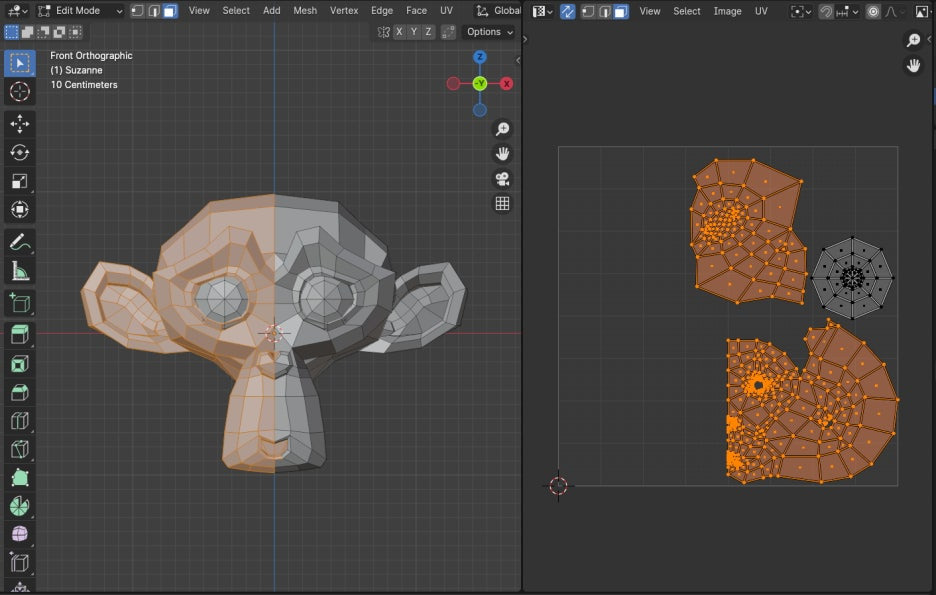
그리고 수잔의 얼굴 반을 페이스 선택을 합니다.

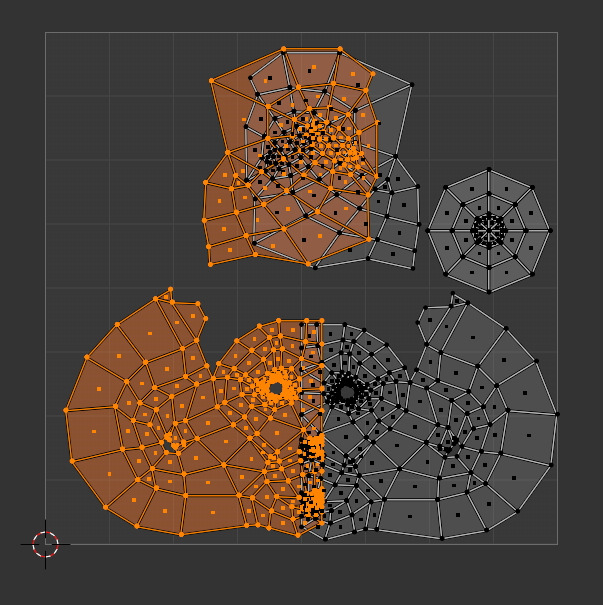
UV Editor에서 이동을 하면, UV가 이렇게 포개져 있었던것을 확인할 수 있습니다. 게임 캐릭터에 텍스쳐 이미지를 적용할 때 많이 사용하는 방식입니다.

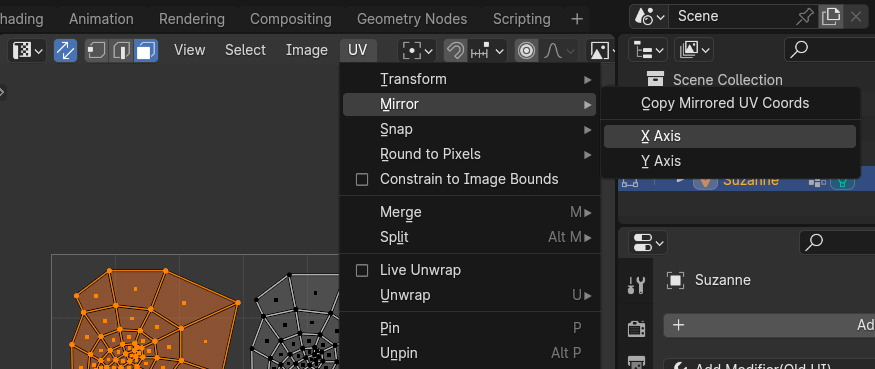
적당히 UV를 이동시킨후, UV Editor 에서 UV / Mirror / X Axis를 실행하면,

아래 그림과 같이 선택한 UV가 X축으로 미러가 됩니다. 일반적인 방법으로 UV를 미러 시키는 방법이죠.

이번에는 Data / Mirror UV를 사용해 보겠습니다. 활성화 체크를 해줍니다.

Mirror U를 활성화 하면 X축으로 대칭이 됩니다. 그리고 Apply를 해주면
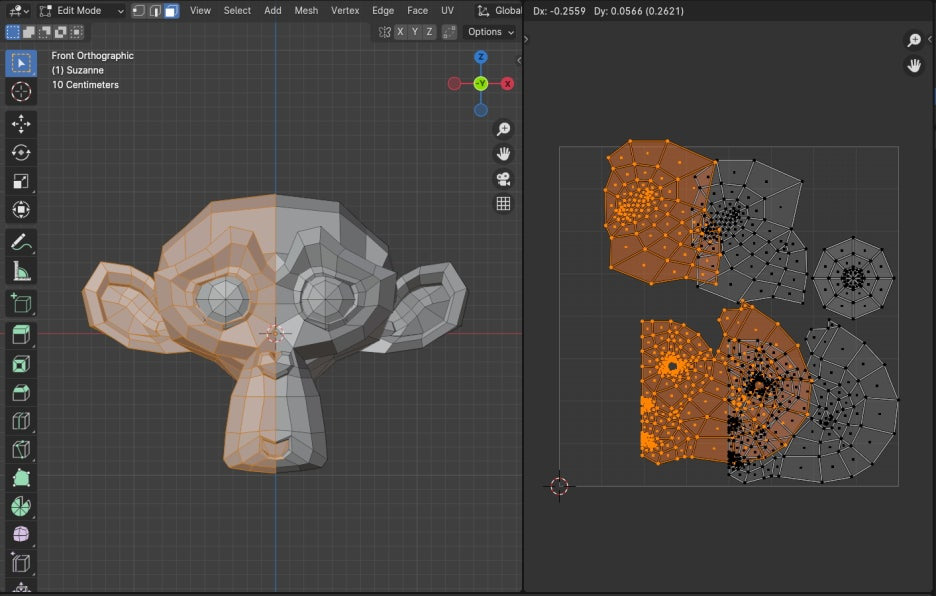
아래 그림처럼 좌우 대칭이 되었습니다. 포개진 귀 부분은 적당히 분산 배치 해주면 되겠습니다.

그 아래에 있는 Offset UV는 위치를 이동 시킵니다. 기본 값은 0.0 입니다. 각 좌우의 끝은 -1, 1 입니다. 일단은 0.5 를 입력하면, 오른쪽으로 0.5 만큼 이동하겠다는 뜻입니다. 반 정도 이동하겠네요.
Apply를 합니다.

UV 미러가 되고, UV가 오른쪽으로 0.5 만큼 이동하셨습니다.
이렇게 Mirror UV와 Offset UV를 사용할 수 있습니다.

🏆 국비지원! 수강료 무료!💸💸💸
📢 Blender로 나도 제페토크리에이터!수강신청 https://litt.ly/solongos
☕제페토 카페 https://cafe.naver.com/zepeto3d
'3D > Blender3D' 카테고리의 다른 글
| Blender 4.x: Curve (0) | 2024.08.06 |
|---|---|
| Modifier: Mirror, Vertex Groups (0) | 2024.08.05 |
| Ray Portal [2]: Blender 4.2 LTS (0) | 2024.07.31 |
| Ray Portal [1]: Blender 4.2 LTS (0) | 2024.07.30 |
| 블렌더 4.2 LTS: Auto Smooth는 Modifier로 등록 (0) | 2024.07.29 |



