저번 게시글에 이어서 Align Objects의 옵션을 계속 알아보겠습니다.
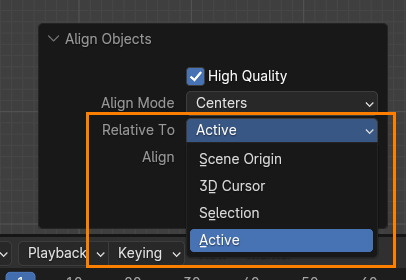
Relative to:
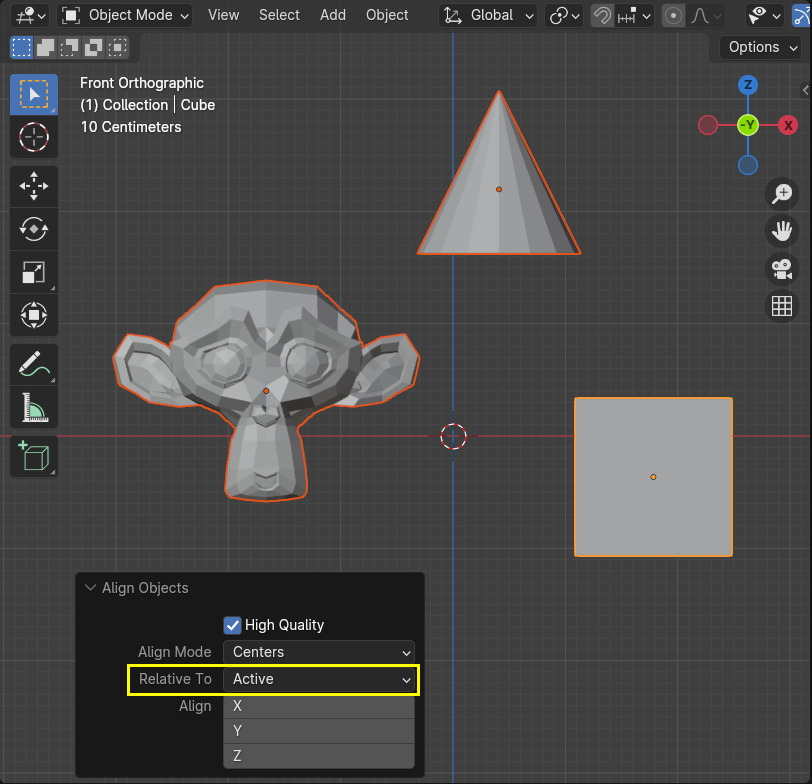
우선 Align Mode 아래에 있는 'Relative' 옵션의 기본 값은 'Active'입니다.

화면에서 보시다시피, 3개의 오브젝트중 하나의 오브젝트 외곽선이 조금 밝습니다. 네, 그것이 마지막으로 선택된 오브젝트 이고, 그것이 Active 오브젝트 입니다. 즉 Active된 오브젝트를 기준으로 Align 할수 있는 상태가 된것입니다.

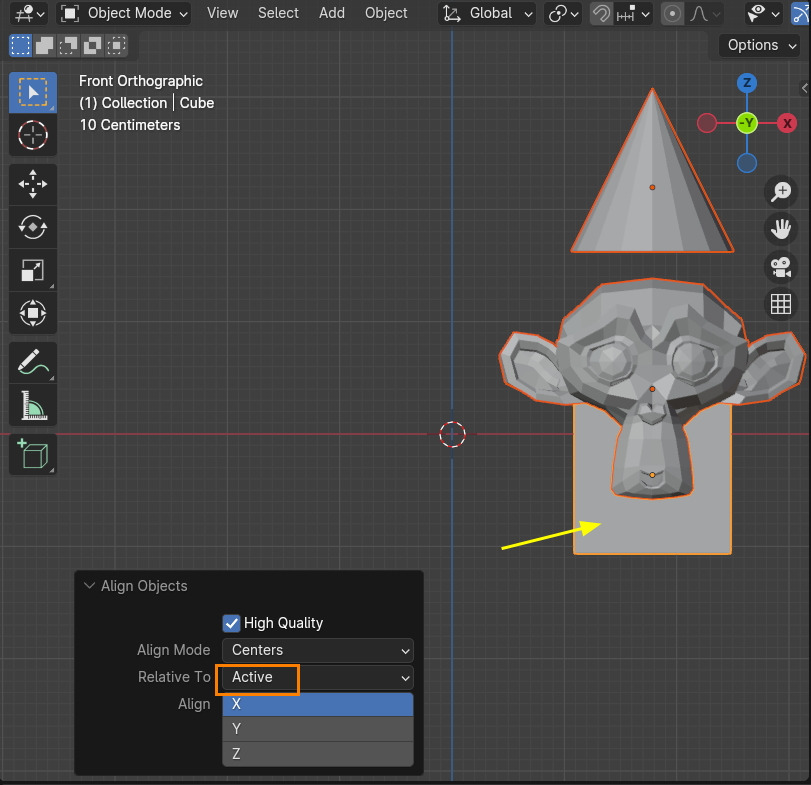
X축으로 Align하라.

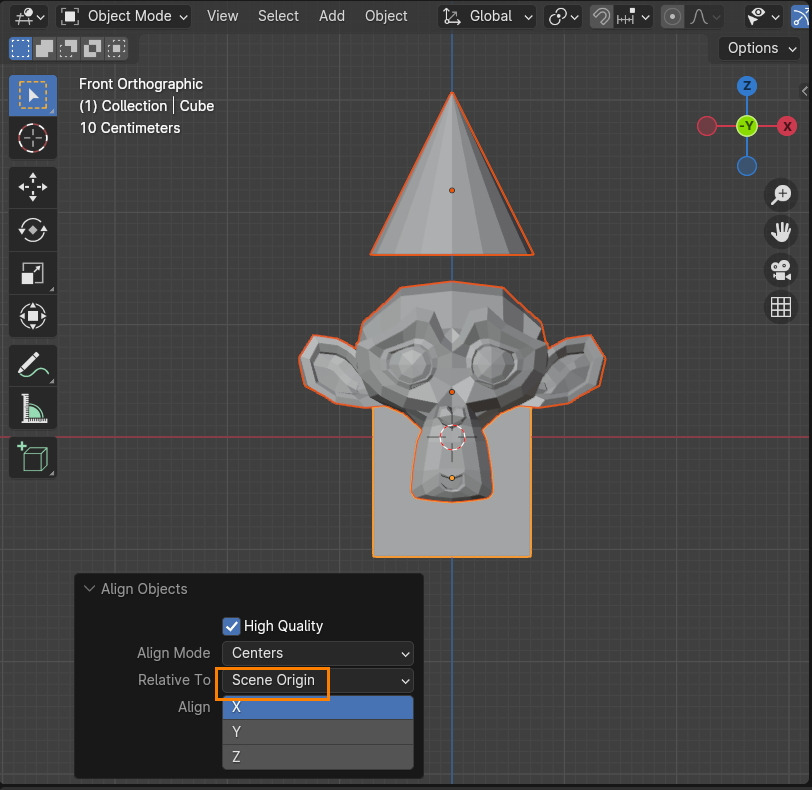
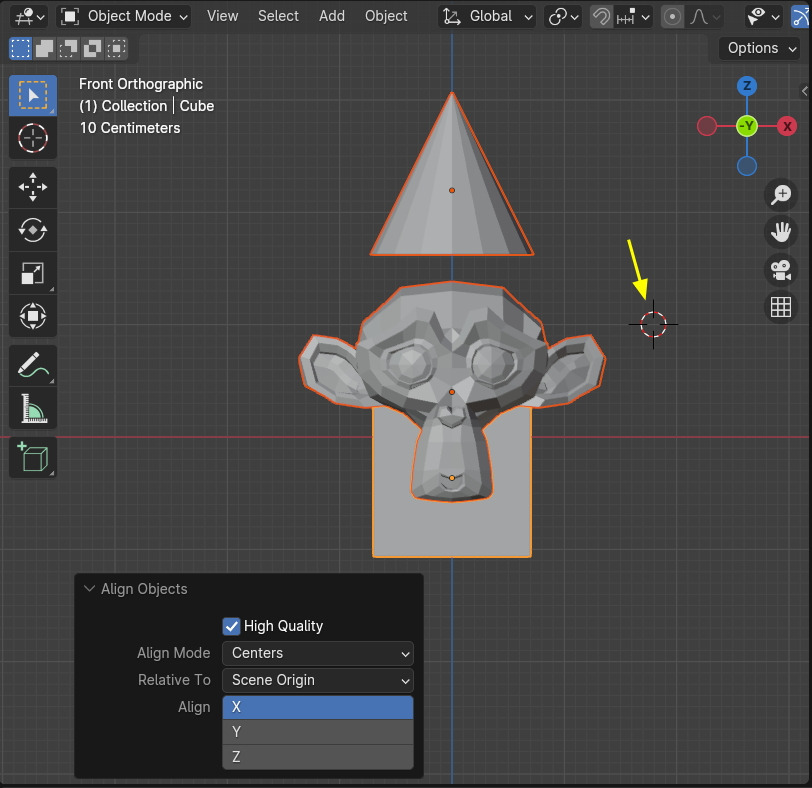
이번에는 Relative To 'Scene Orign' , 씬의 오리진 0,0,0 으로 정렬되었습니다.

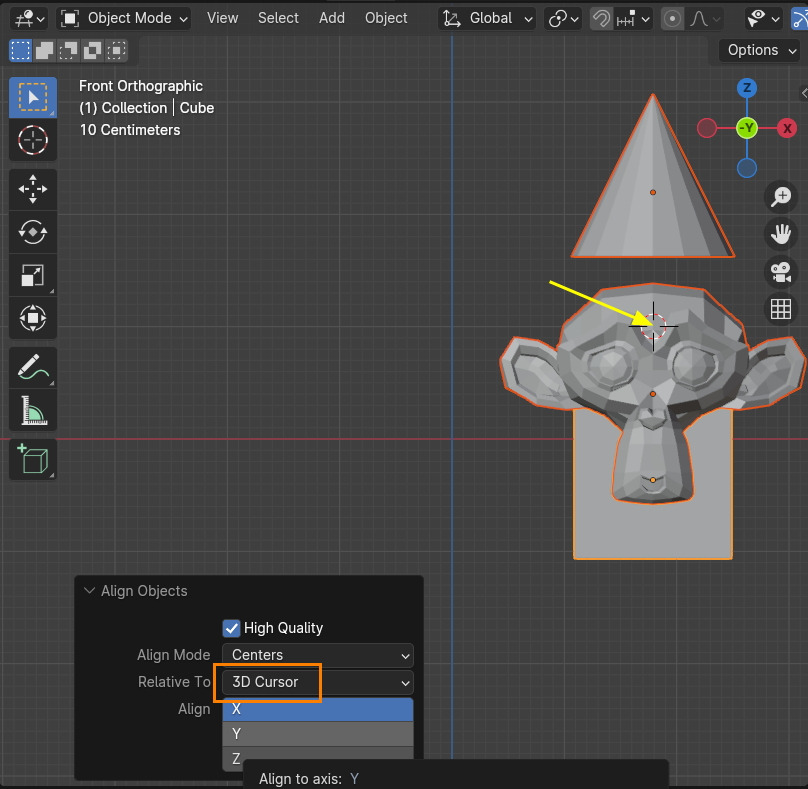
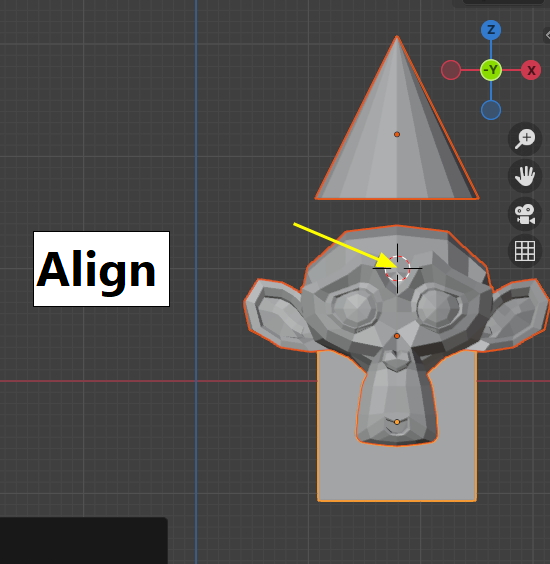
이번에는 3D Cursor를 옮겨봅니다. Shift + RMB 으로 임의의 위치에 클릭하면, 3d커서가 이동합니다.

Relative to 3D Cursor로 하면 3D커서로 정렬됩니다.

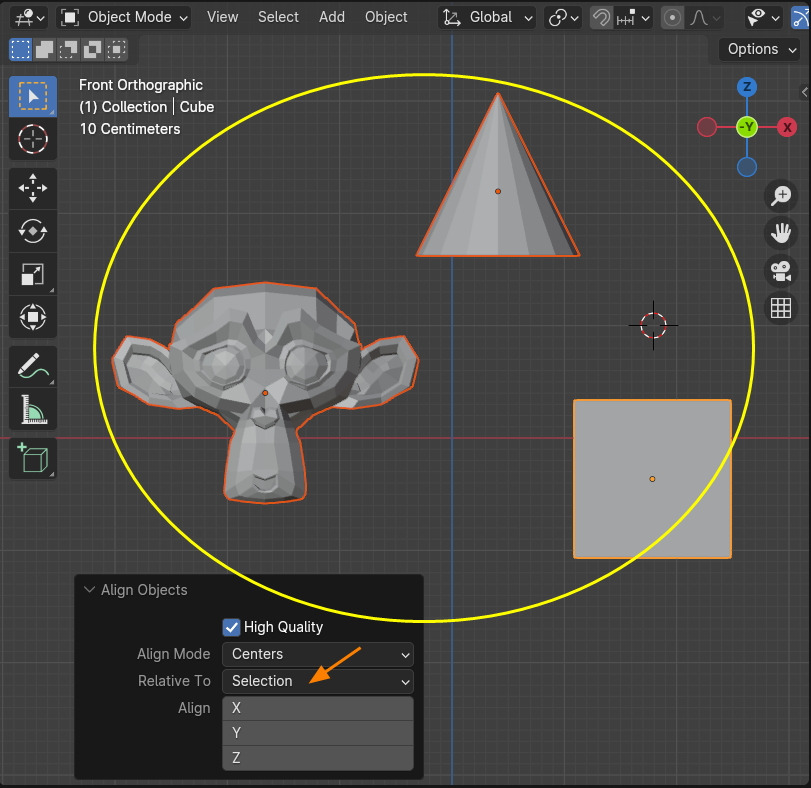
Relative to Selection은 선택된 오브젝트의 평균 위치로 정렬됩니다.

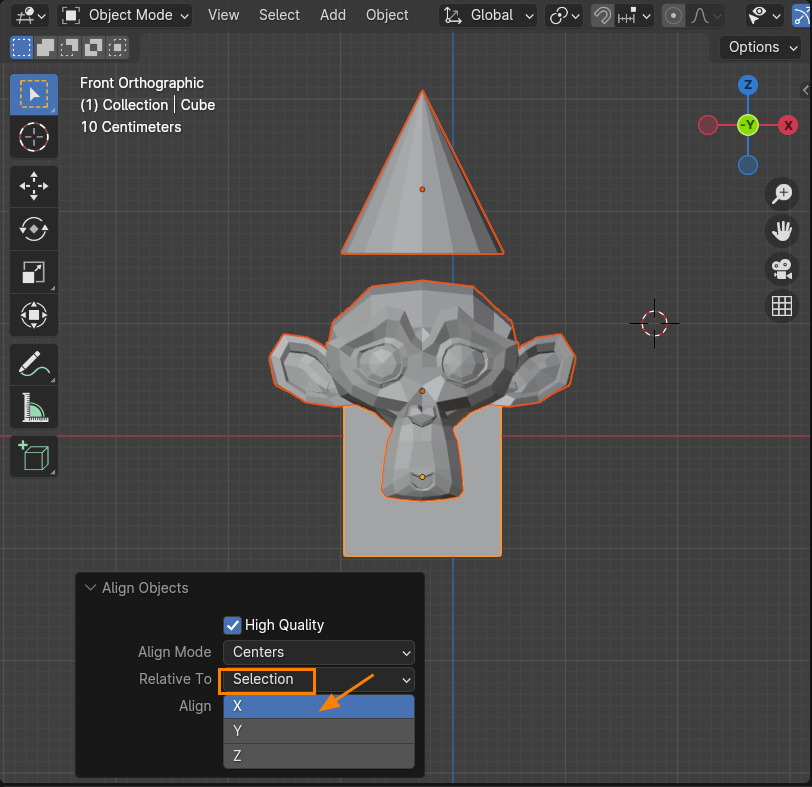
선택된 오브젝트들의 X축 평균 중앙 위치로 정렬됩니다.

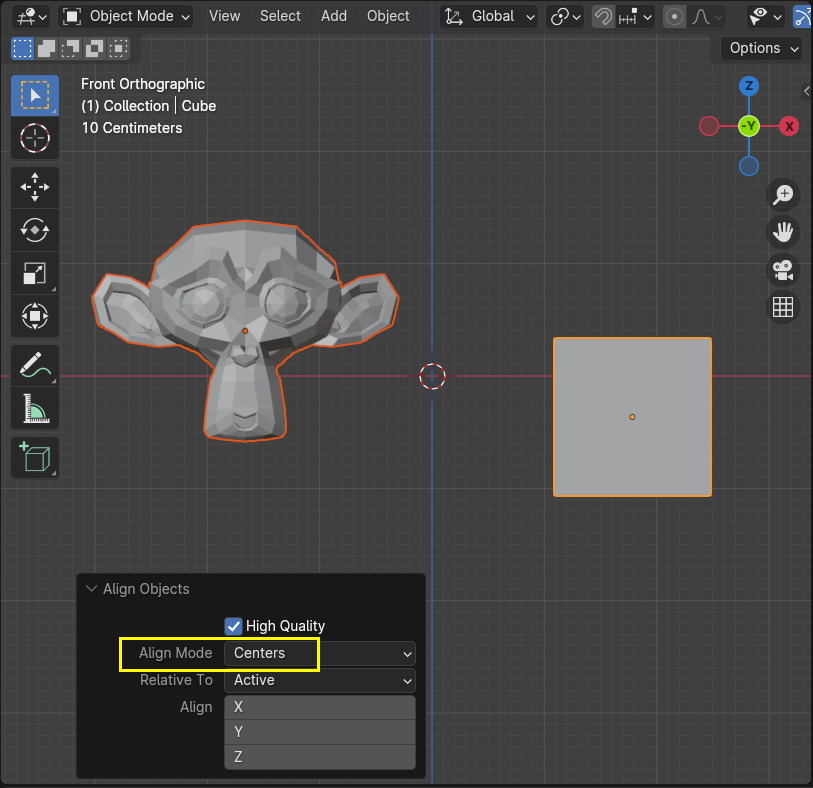
Align mode:
Align mode는 Align 의 기준점입니다.

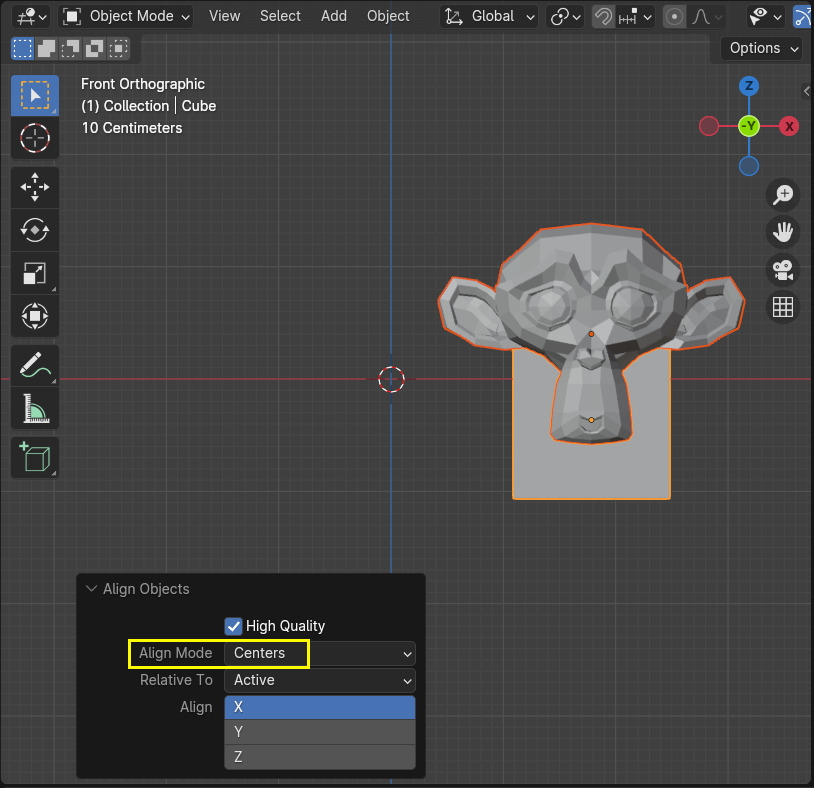
기본값은 Centers입니다. Active 된 오브젝트 위치로 이동해서 중앙으로 정렬됩니다.

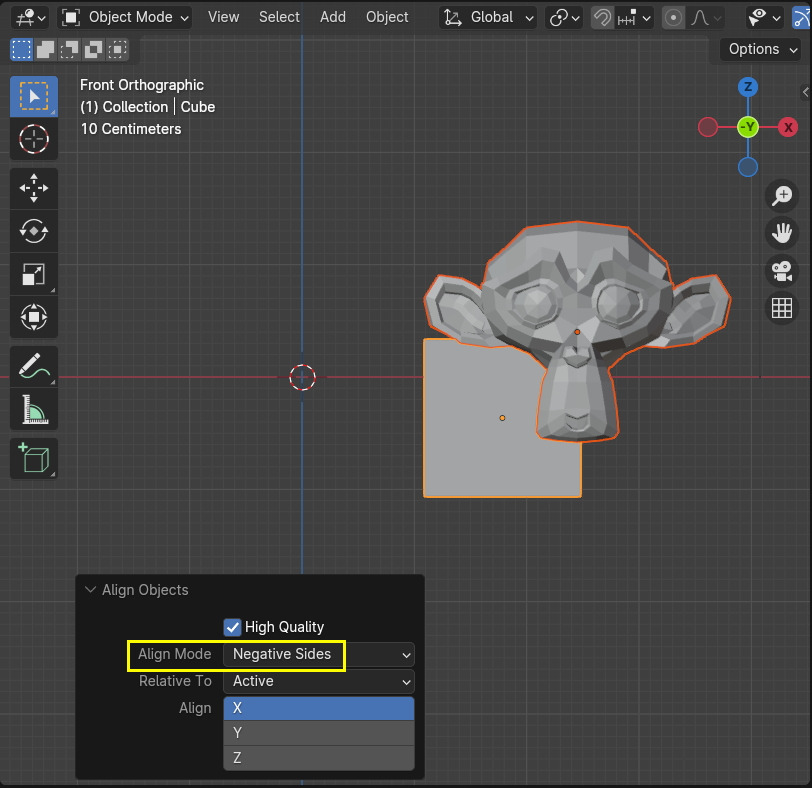
Active 오브젝트의 Negative Side입니다.

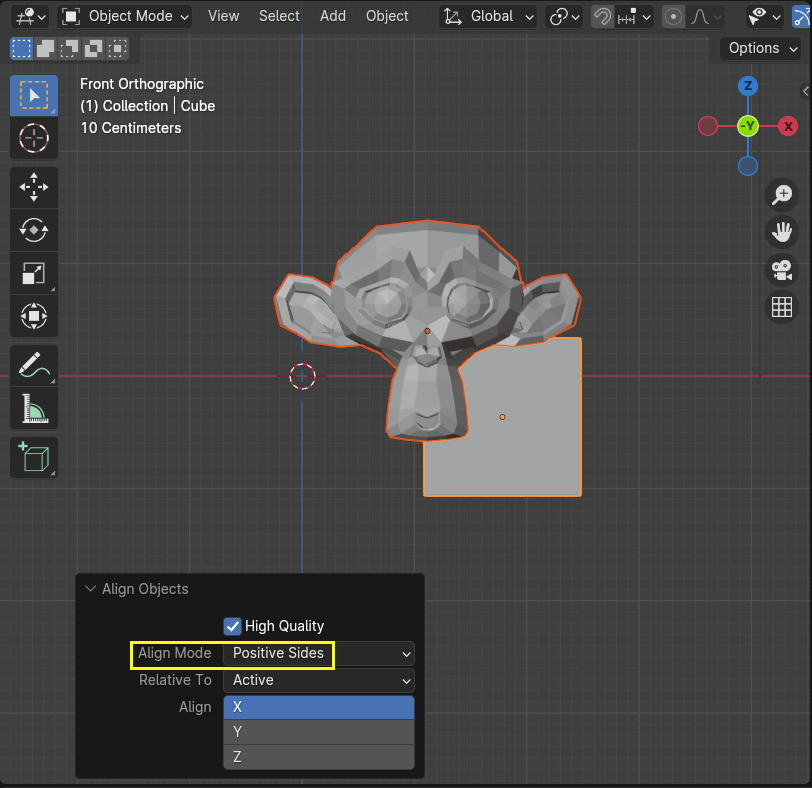
Active 오브젝트의 Positive Side입니다.

간단히 오브젝트들 간의 정렬을 살펴 보았습니다.

👉 Blender로 나도 제페토크리에이터!수강신청 https://litt.ly/solongos
☕제페토 카페 https://cafe.naver.com/zepeto3d

'3D > Blender3D' 카테고리의 다른 글
| Unity:[Particle] Emission (0) | 2024.09.24 |
|---|---|
| Blender4.x: Snap, Align Objects (1) | 2024.09.06 |
| Blender4.x: Align Objects [1] (3) | 2024.09.04 |
| Blender4.x: Bisect 로 간단히 암석 만들기 (1) | 2024.09.03 |
| Blender4.x: Image Reload (2) | 2024.09.02 |



