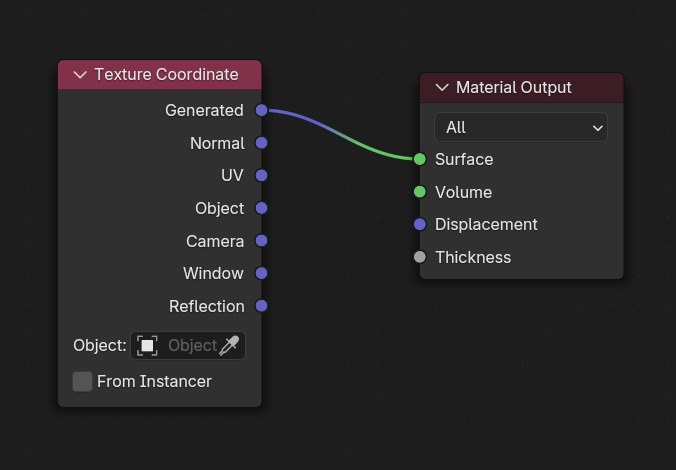
Texture Coodinate의 Generated 를 봅니다.

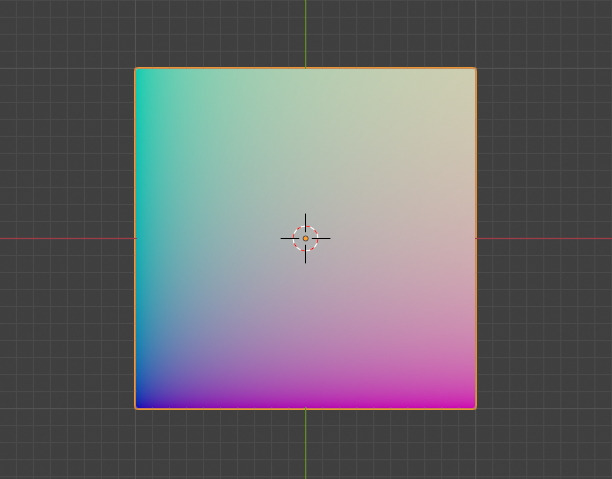
Plane에 Generated를 연결하면 이렇게 보인다.

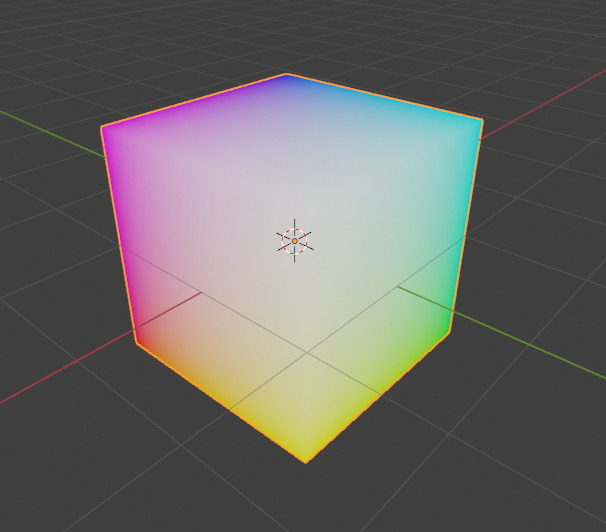
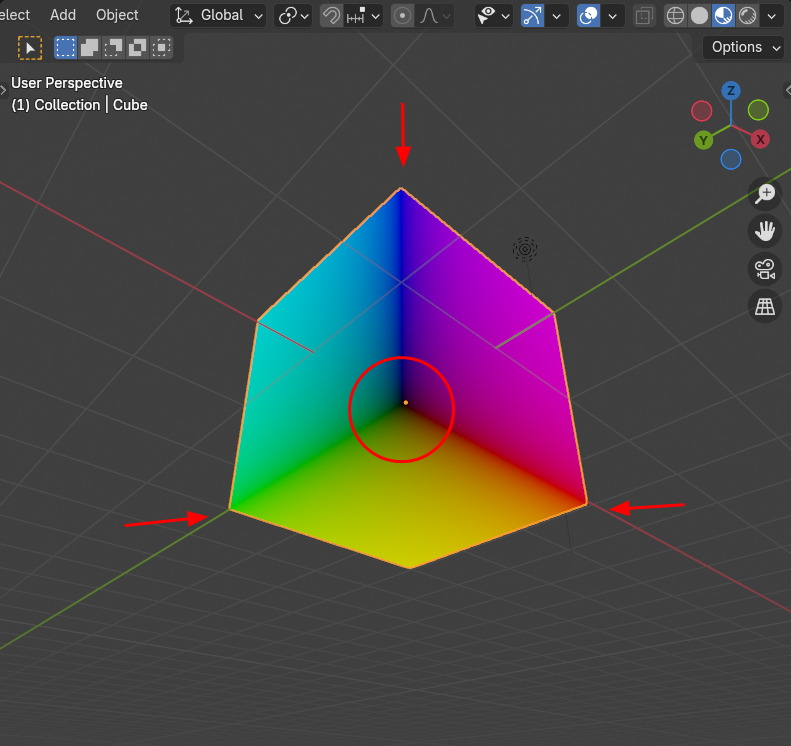
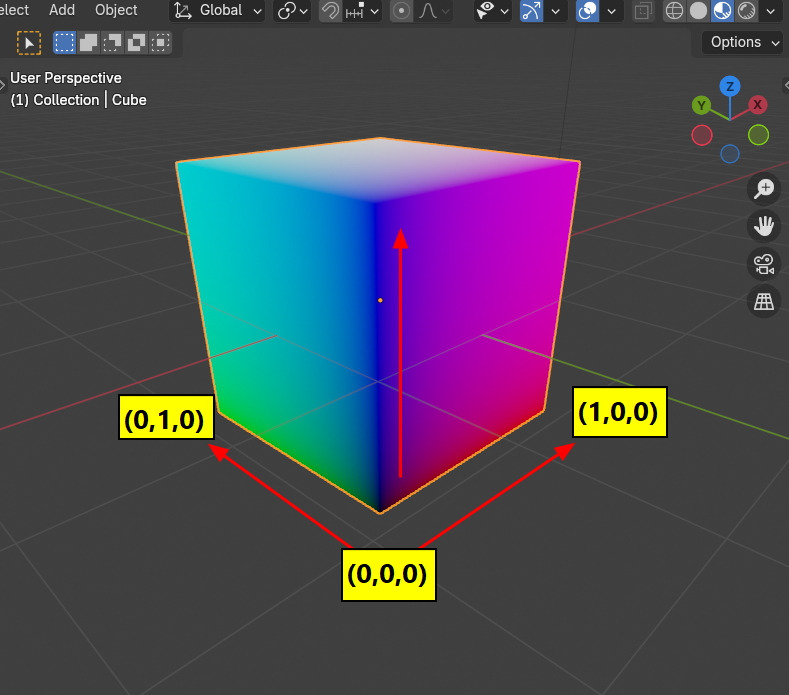
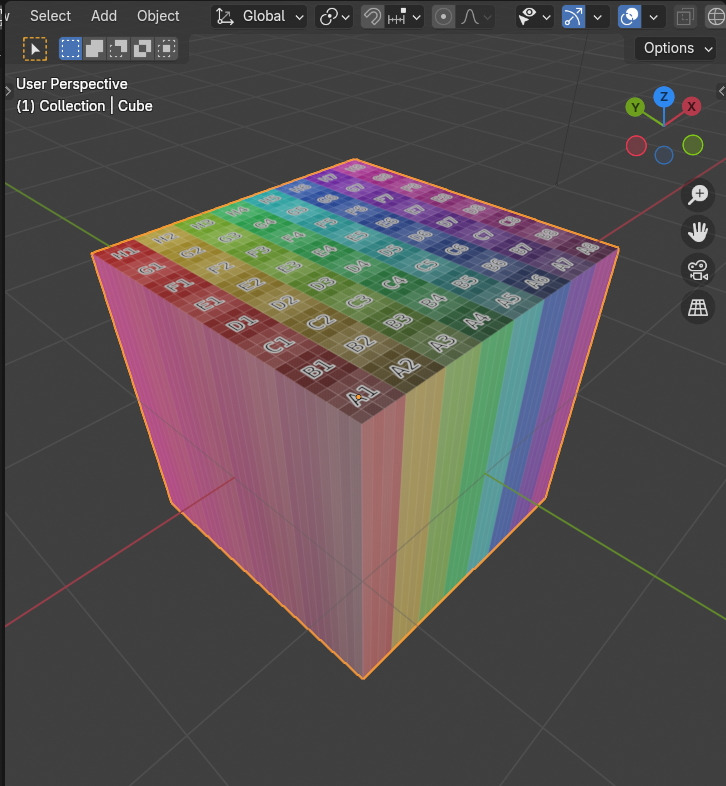
Cube에 적용하면 이렇게 보인다.

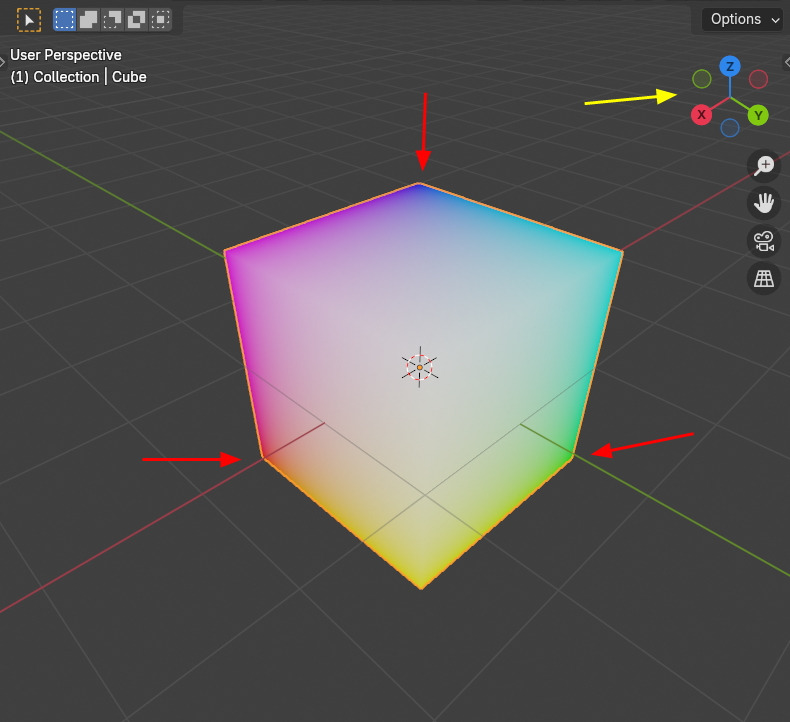
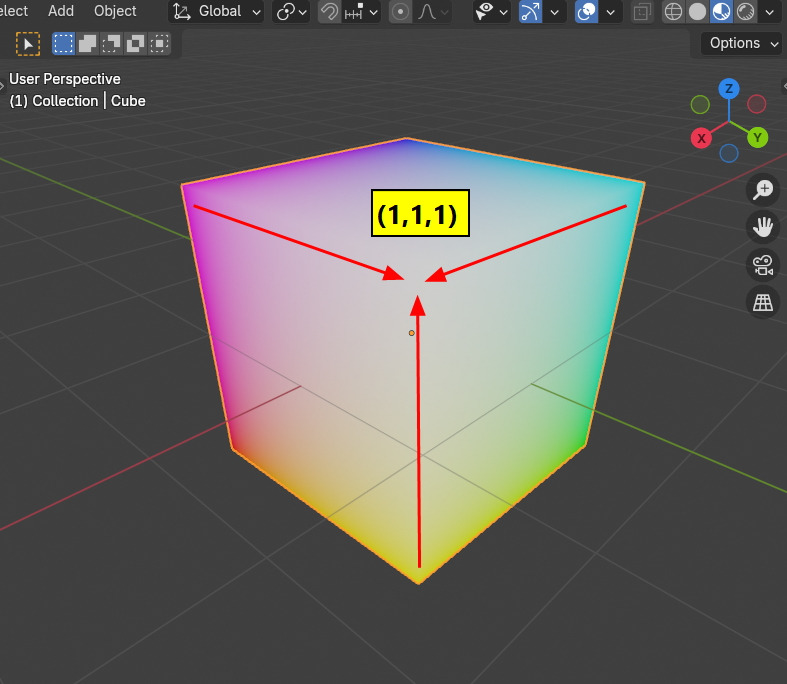
Global 축의 상태를 보면, 양(Plus)의 값 상태입니다. 중앙이 White 처럼 보입니다.

반대쪽 축에서 보면, 중앙이 Black 처럼 보입니다.

Generated 는 오브젝트의 한 쪽 끝과 반대 쪽 끝까지를 0과 1로 기준을 잡습니다.
Black지역은 X,Y,Z 으로 출발 점 0,0,0 이므로 Black으로 지정되고,

대각으로 반대 쪽 플러스 지역은 X,Y,Z의 1,1,1 값으로 White가 됩니다.
이것은 오브젝트가 크던, 한 쪽으로 길던, 어떻든 간에 선택된 오브젝트의 끝과 끝을 이렇게 설정합니다.
(오브젝트가 가지고 있는 Local Axis 를 기준)

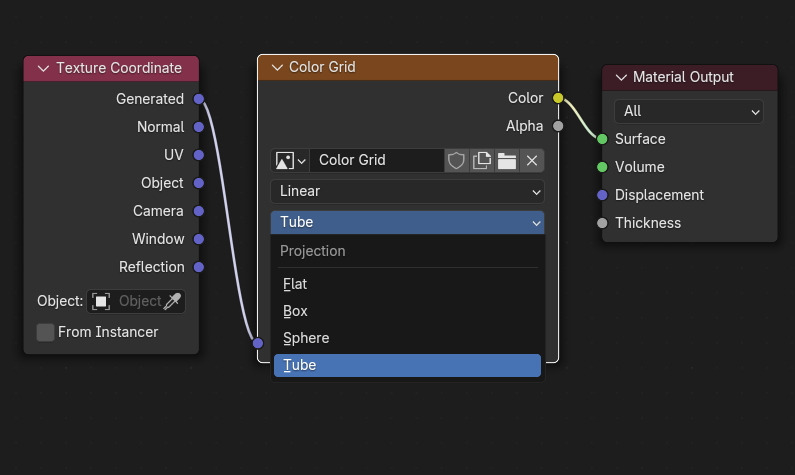
Image Texture Coordinate: Flat, Box, Sphere, Tube
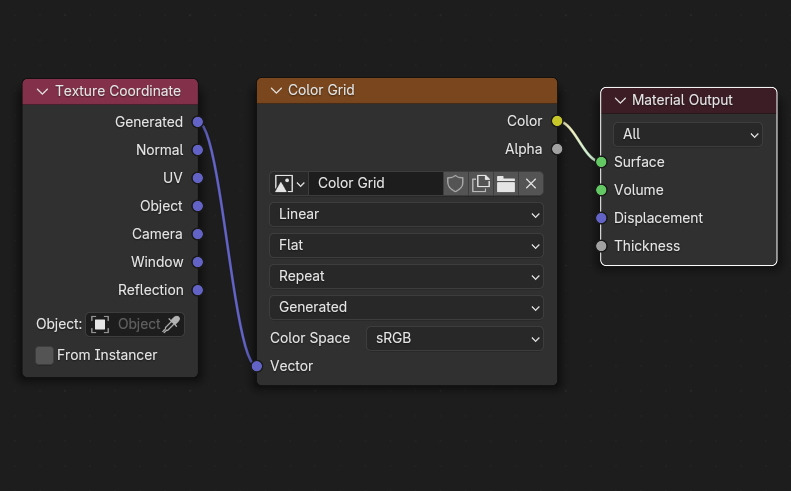
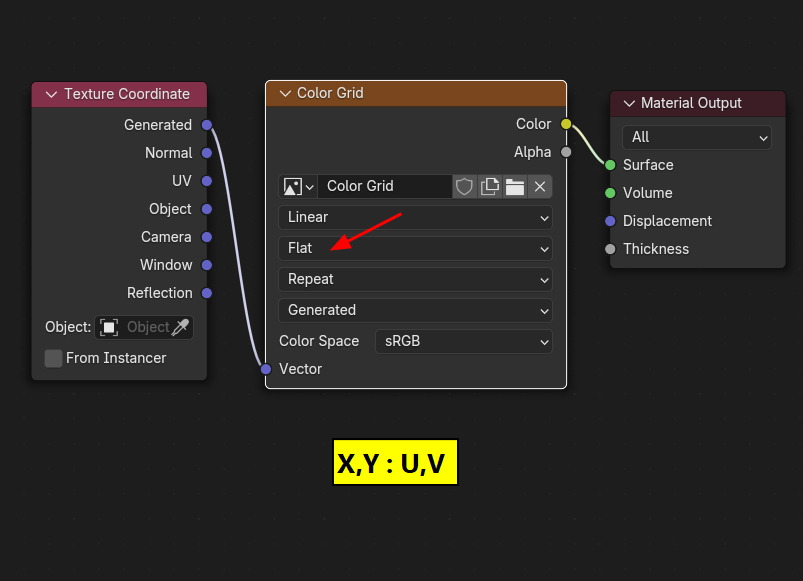
여기에 Image Texture 노드를 넣어 봅니다. Color Grid를 만들었습니다.

기본 값은 이렇게 늘어납니다. 그런 이유는 좌표계가 Flat 상태이기 때문입니다.

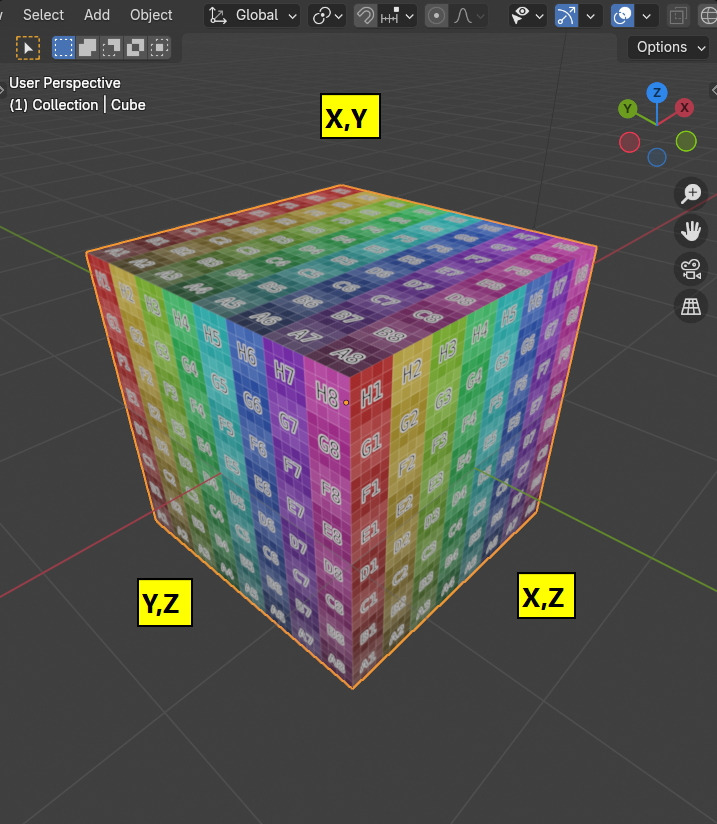
Flat은 평면, 2차원 X, Y 만 있고, Z가 없기 때문입니다. Flat을 Box로 전환해 봅니다.

그러면, XYZ을 다 적용된 상태입니다. XY, XZ, YZ 이렇게 적용됩니다.

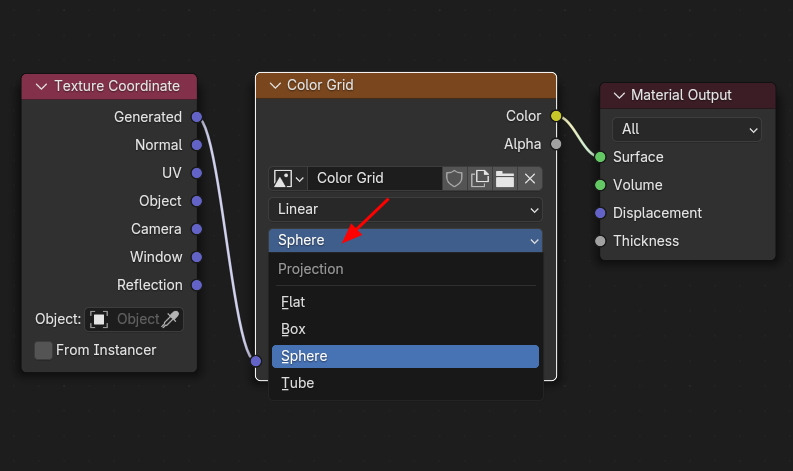
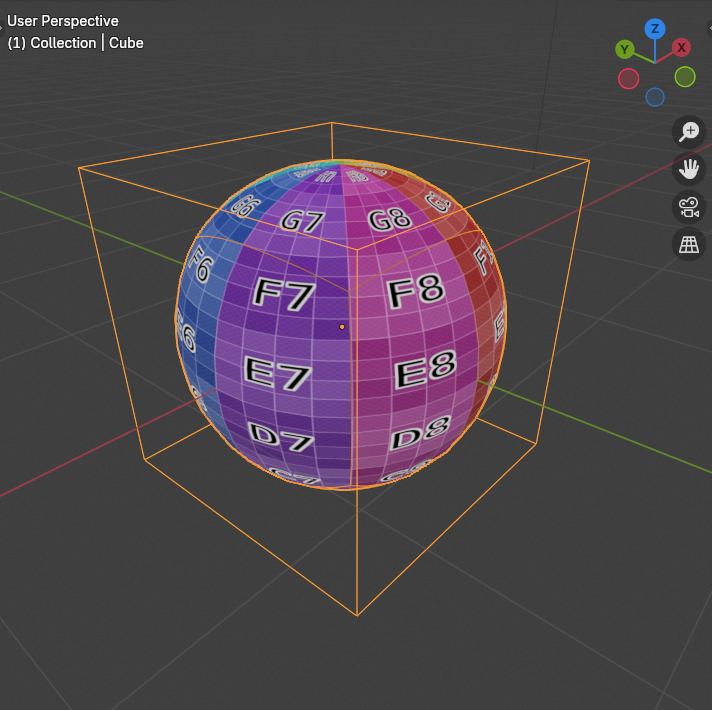
Sphere로 바꾸면, 구형입니다.

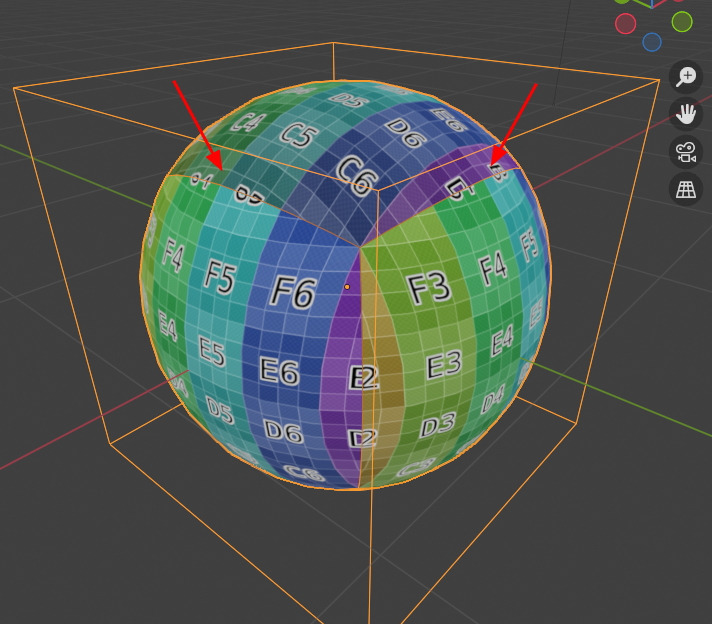
Box에는 좀 거시기 합니다.

Subdivision Surface Modifier를 적용시켜 보면, Sphere가 잘 적용되었습니다.

Box로 적용하면, 저렇게 경계가 보입니다.

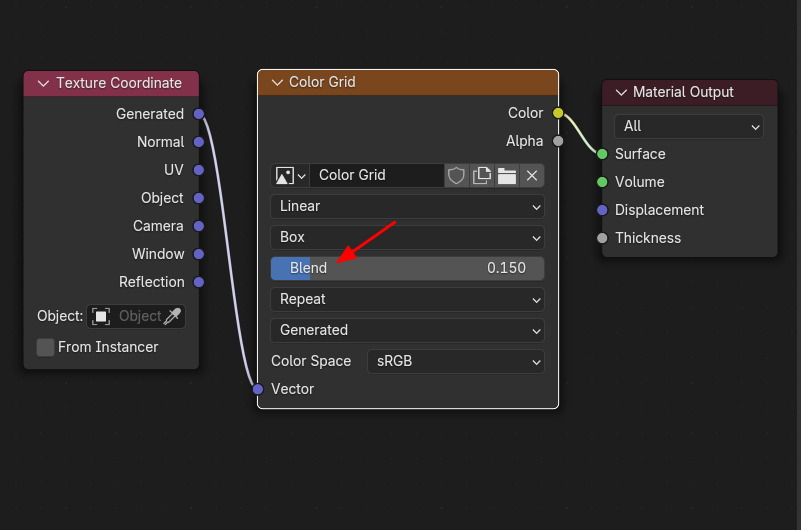
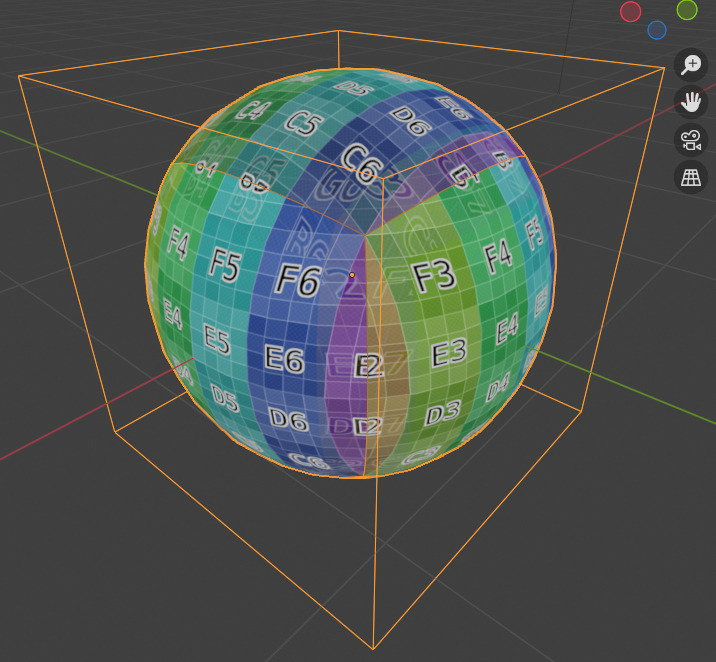
경계가 거슬리면, Blend 값을 조절하면, 부드러워 집니다.

블렌딩 되었습니다.

Tube 를 적용해 봅니다.

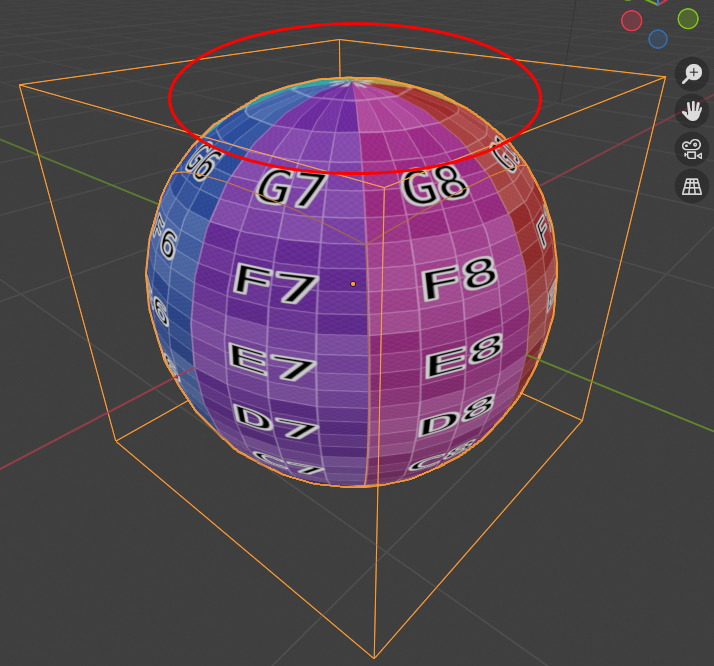
Sphere에는 상단 부분이 늘어나게 됩니다.

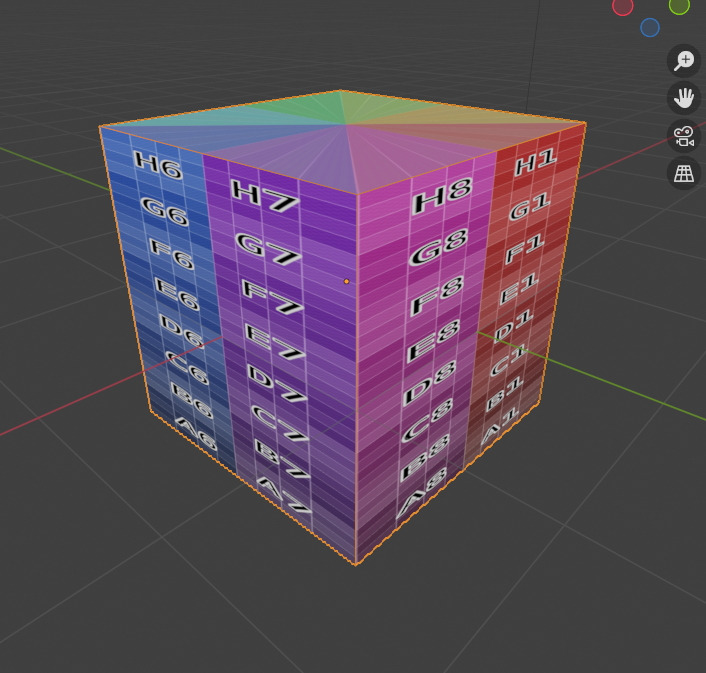
Box로 보면, 극 지역이 마구 늘어집니다.

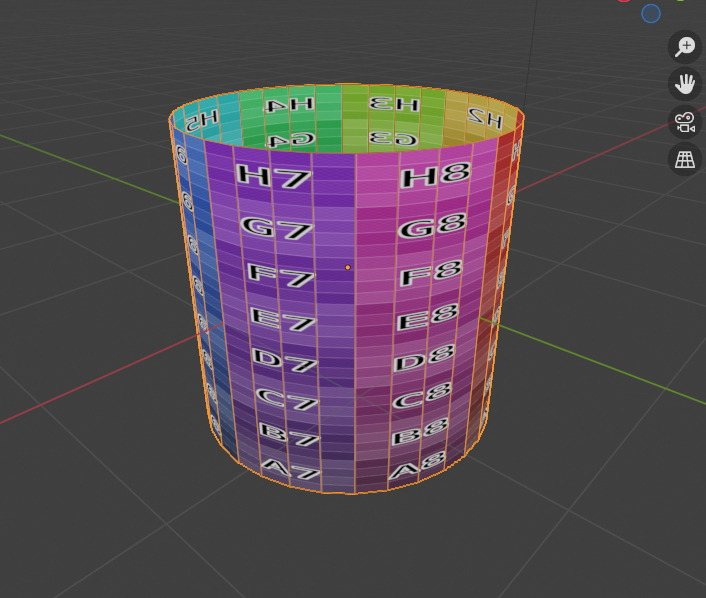
Cylinder (Cap이 없는) 에 적용해 보면 잘 적용됩니다.

🏆 국비지원! 수강료 무료!💸💸💸
👉 Blender로 나도 제페토크리에이터!수강신청 https://litt.ly/solongos
☕제페토 카페 https://cafe.naver.com/zepeto3d
#블렌더 #블렌더툴 #blender #blender3d #블렌더강의 #zepeto #제페토 #국비지원 #부업 #부수익 #3d강의
'3D > Blender3D' 카테고리의 다른 글
| Blender: Coordinate - Normal (12) | 2024.11.13 |
|---|---|
| Blender: Texture Coordinate - Object (13) | 2024.11.12 |
| Blender: Normal Image, Color Space. (11) | 2024.11.08 |
| Blender: Image Color 와 Viewport 의 Color가 다른 이유 (10) | 2024.11.07 |
| Blender: Node Editor [1]:Mix (8) | 2024.11.06 |



