Intance[7]에 이어서 입니다.

Edge Angle 은 메쉬의 각 모서리(Edge)에서 두면이 이루는 각도를 계산함.
Unsigned Angle : 0도에서 180도 사이의 값을 가지는 부호 없는 각도.
Signed Angle : -180 에서 180도 사이의 값을 가지는 부호 있는 각도.

Store Named Attirbute 를 생성해서, Edge Angle 의 Signed Angle 을 Value 받고, 이름을 'angle'로 정해줍니다.

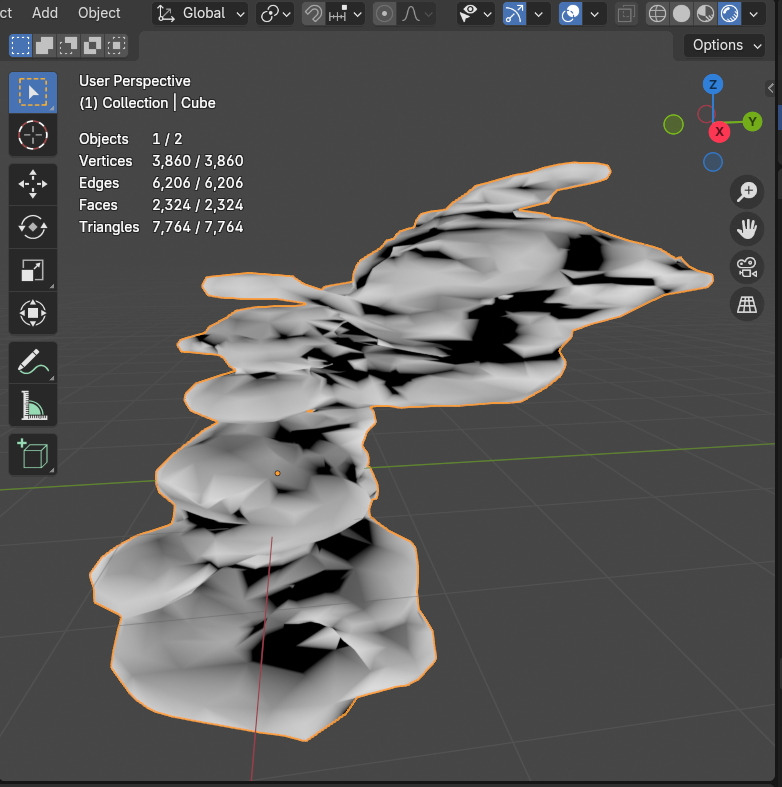
Geometry Editor로 전환하고, Attribute 노드를 생성하고 Name 'angle'을 호출합니다. 뷰를 합니다.

Signed Angle 의 상태 입니다.

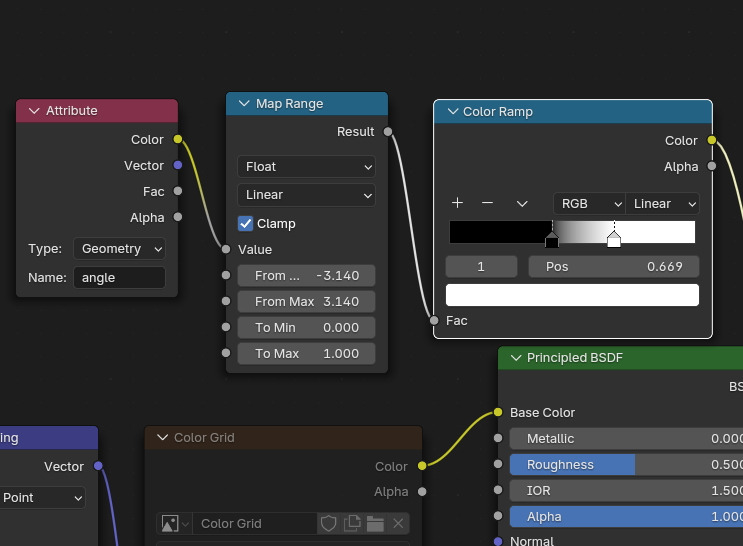
이것을 0,1 로 만들기 위해서, Map Range 노드를 생성해서 연결하고, 값을 From Min, From Max 를 설정해 주고, 이것을 0, 과 1로 Map 해줍니다.

이렇게 Map Range 됩니다. 이것을..

유저가 0과 1사이에서 조절할 수 있게 Color Ramp에 설정합니다.

Color Ramp가 들어가서 설정한 모습

Mix 노드로 Edge Angle과 Shade를 섞어 줍니다.

Shade에 Edge Angle이 섞이게 됩니다.

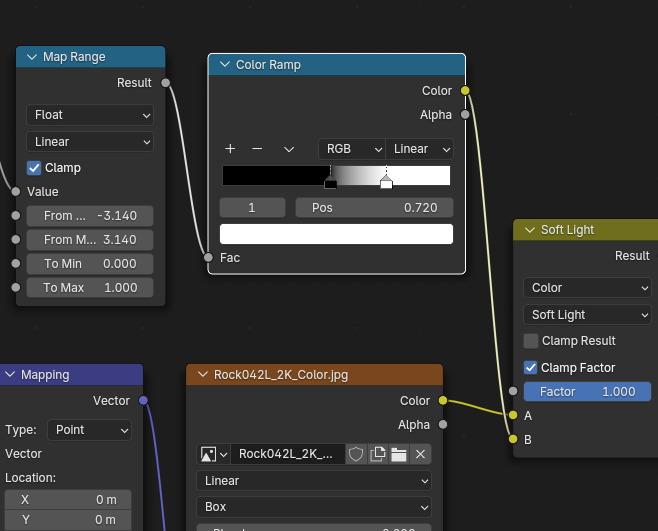
Texture를 넣었는데, 이렇게 늘어지면,

Image Texture의 Projection을 Box를 선택합니다.

늘어지지 않습니다.

Color Ramp를 조절하면...

이렇게 Ambient Occlusion같은 느낌이 살짝 납니다.

🏆 국비지원! 수강료 무료!💸💸💸
👉 Blender로 나도 제페토크리에이터!수강신청 https://litt.ly/solongos
☕제페토 카페 https://cafe.naver.com/zepeto3d
#블렌더 #블렌더툴 #blender #blender3d #블렌더강의 #zepeto #제페토 #국비지원 #부업 #부수익 #3d강의
'3D > Blender3D' 카테고리의 다른 글
| Blender: Instance - Domino[1] (2) | 2024.12.19 |
|---|---|
| Blender: Instance[9] - Switch (2) | 2024.12.18 |
| Blender: Instance[7]- Materials (2) | 2024.12.16 |
| Blender: Instance[6] (1) | 2024.12.13 |
| Blender: Instance [5] (2) | 2024.12.12 |



