Curve Control 2 [2]에 이어집니다.


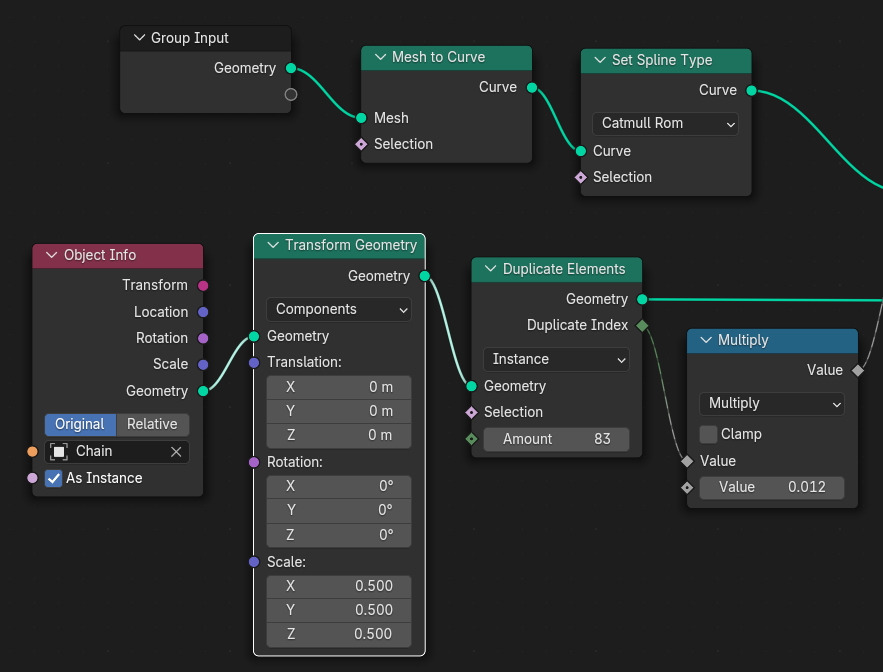
Mesh Source의 크기를 조절하려면, Transform Geometry 노드를 사용해도 되고,

각각의 위치에서 크기가 조절 됩니다.

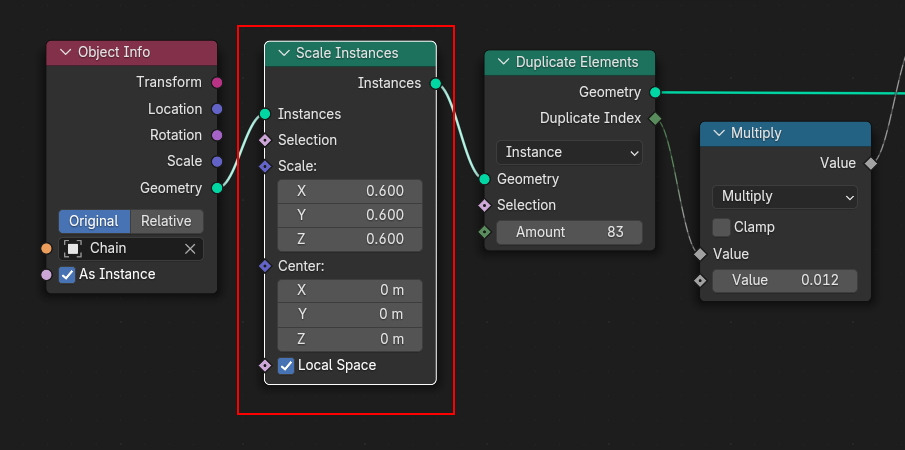
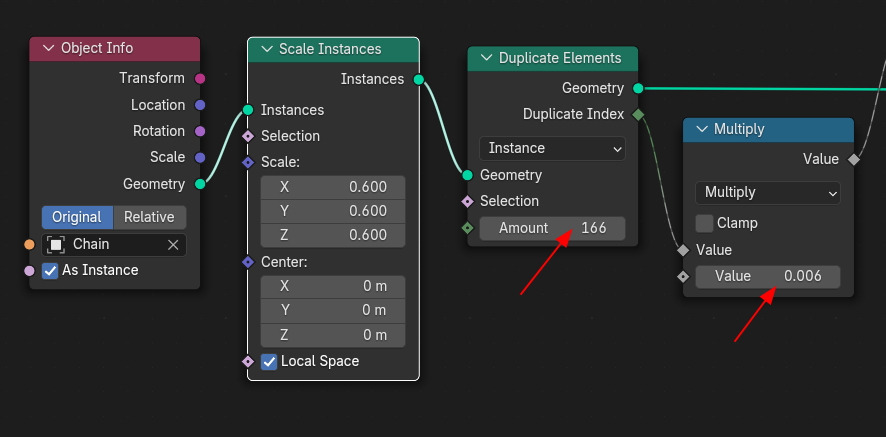
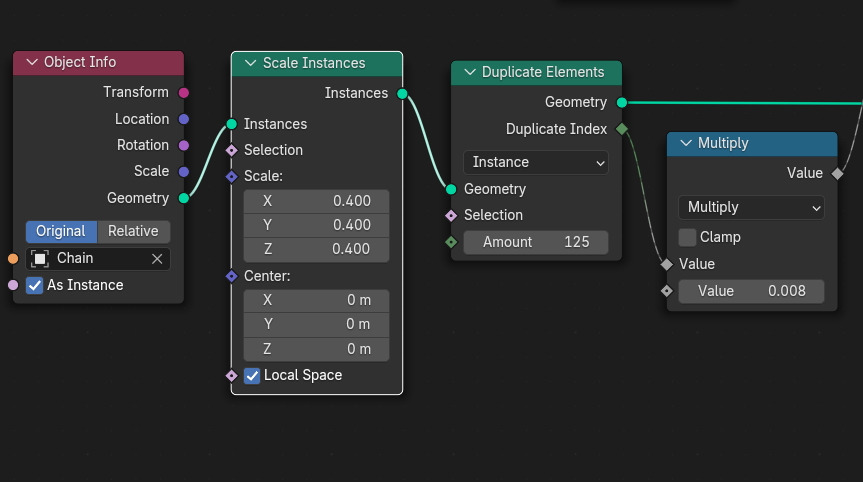
또는 Scale Instance노드를 사용해도 됩니다. 이번에는 이것을..

역시 제자리에서 크기가 줄어 듭니다.

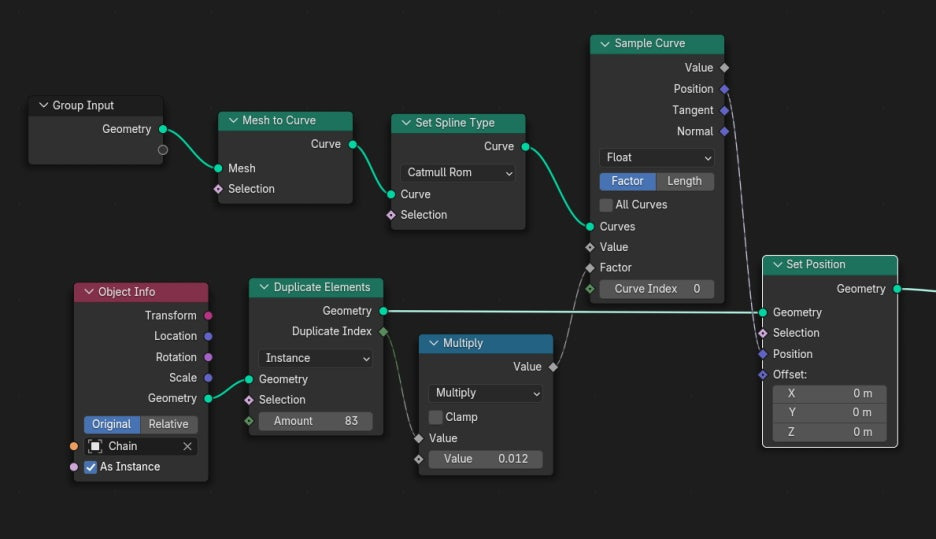
Duplicate Elements의 Amount에서 갯수를 늘이고, Math, Multiply 의 Value 로 간격을 조절합니다.

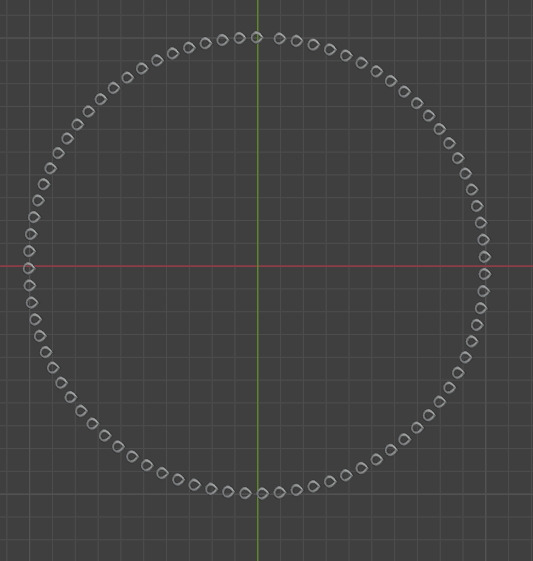
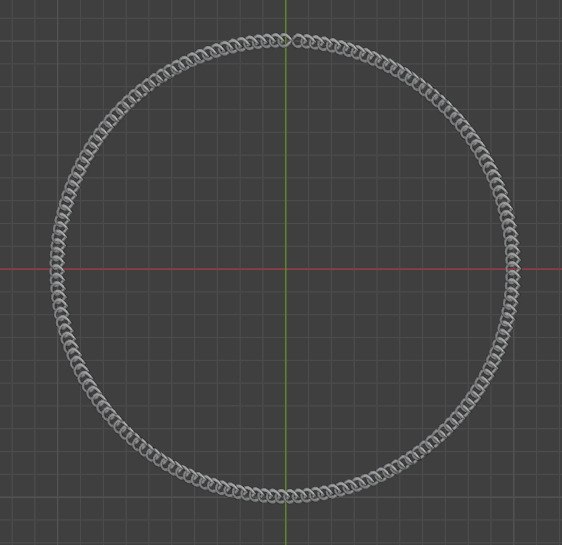
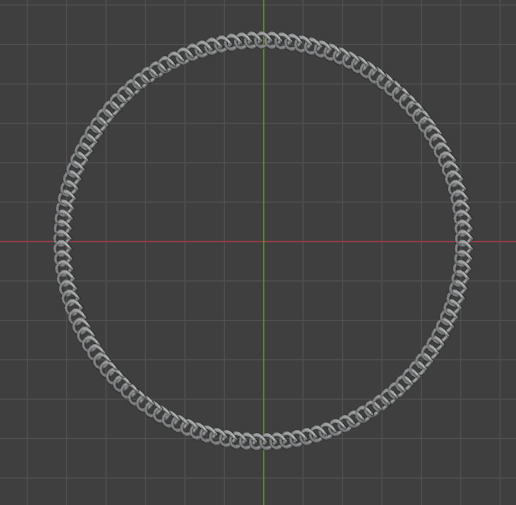
이렇게 촘촘하게 배열되었습니다.

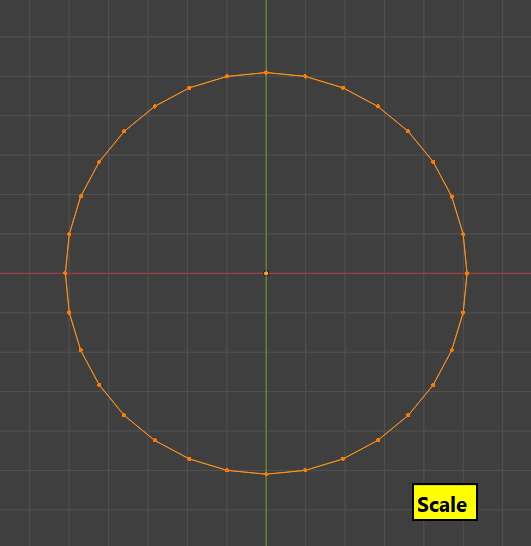
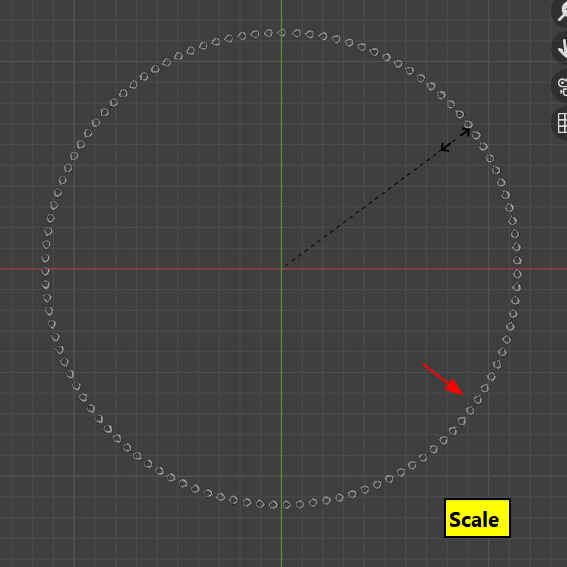
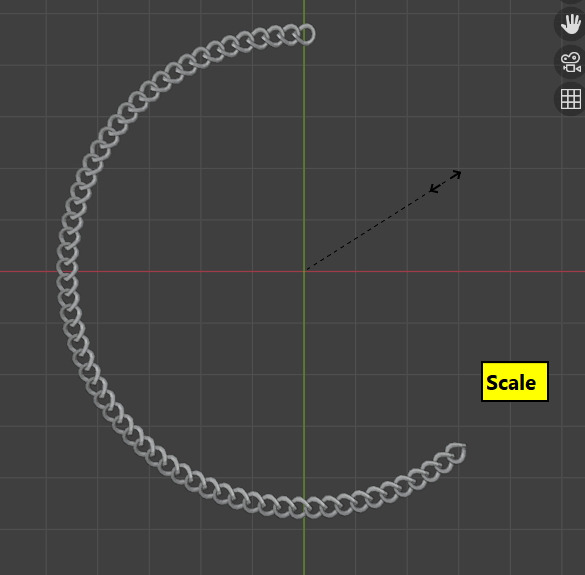
만약, Circle의 크기를 조절하면,

일일이, 크기 조절하고, 갯수 조절, 그리고 간격도 조절해야 합니다.


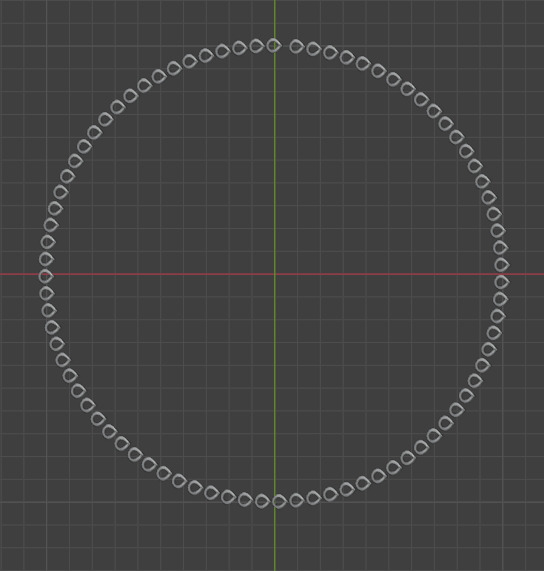
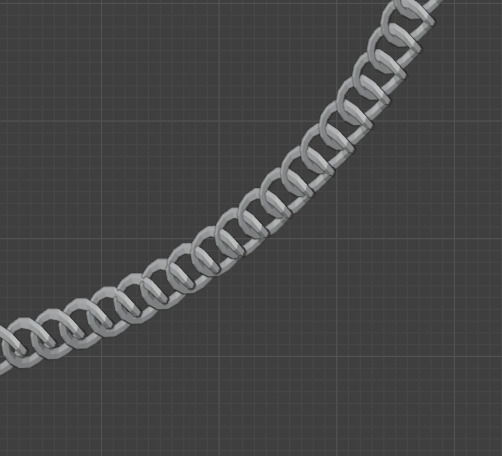
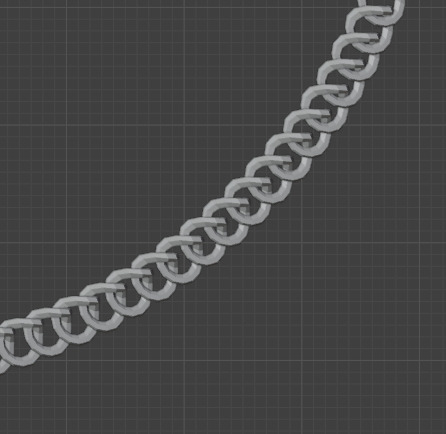
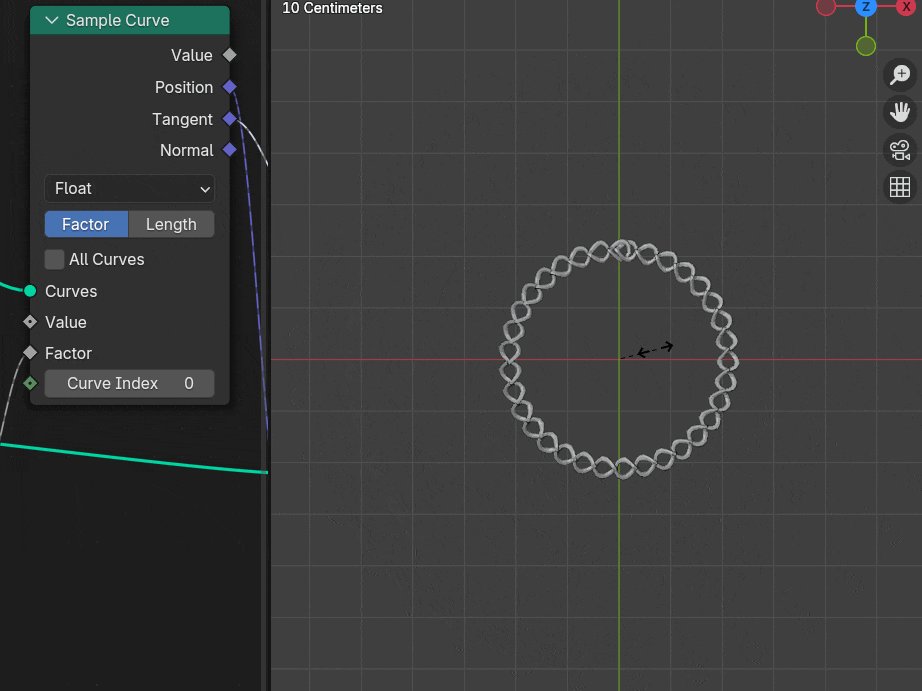
확대를 해서 보면, Mesh Source가 Path의 방향으로 정렬되어 있지 않습니다.

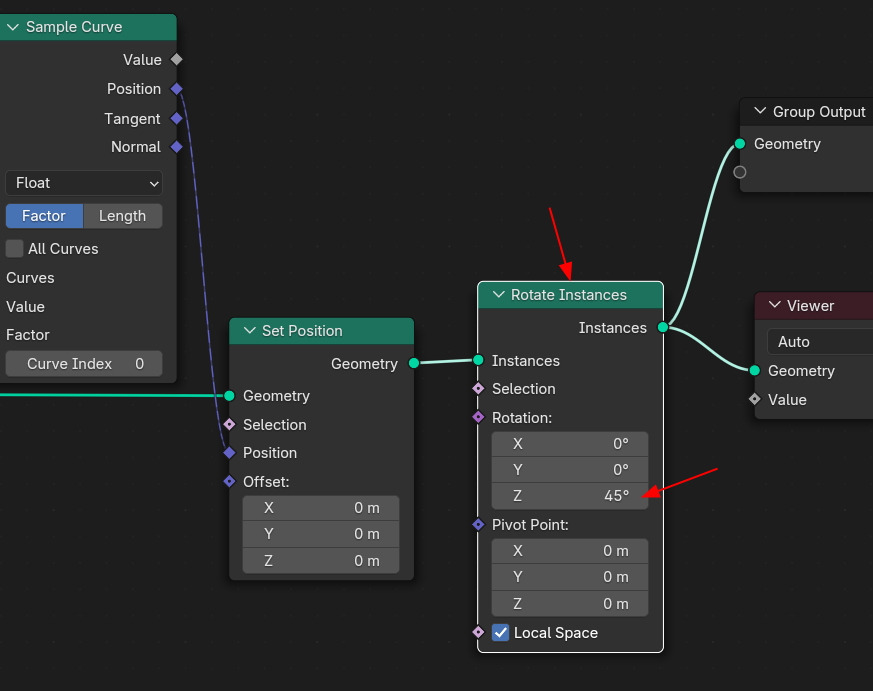
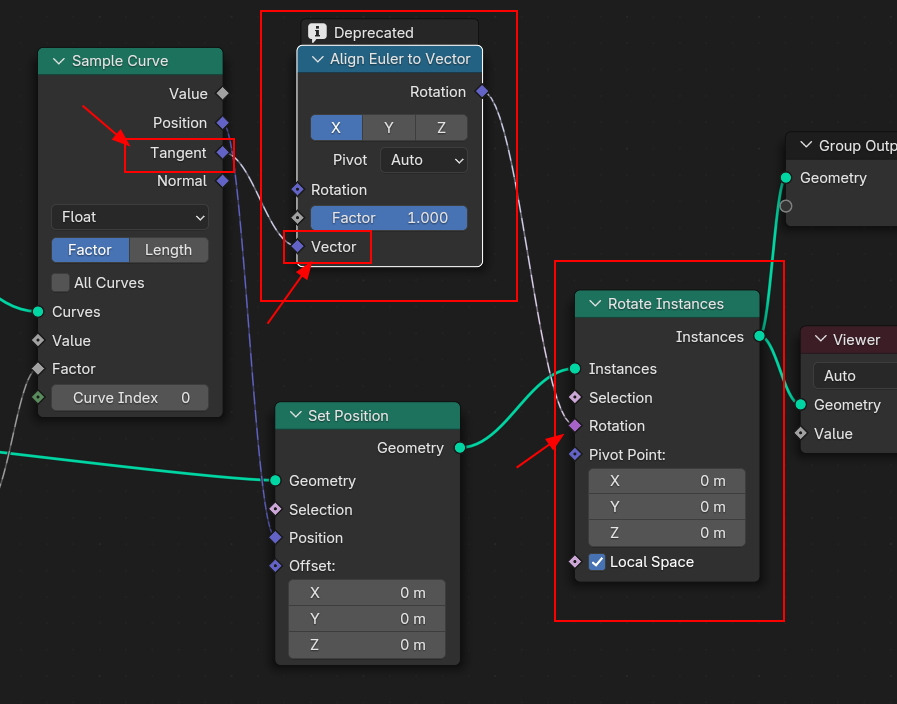
Path애니메이션을 하는 방법으로, Set Position을 받아서, Rotate Instances 노드의 Instance로 연결하고, 테스트로 Z축을 돌려보면,

이렇게 테스트 정렬이 되었습니다.

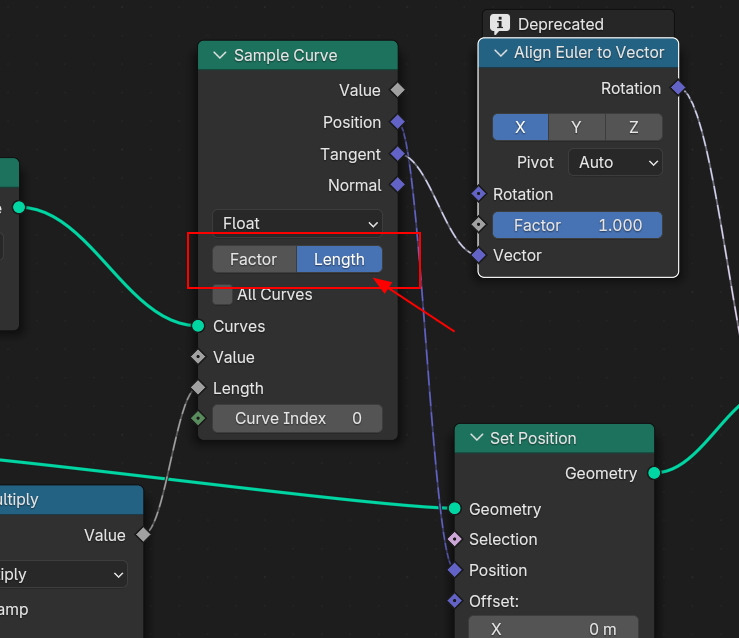
Sample Curve에서 Tangent 값이 Align Euler to Vector노드의 Vector로 전달 해서, Rotate Instance의 Rotation 으로 연결되면,

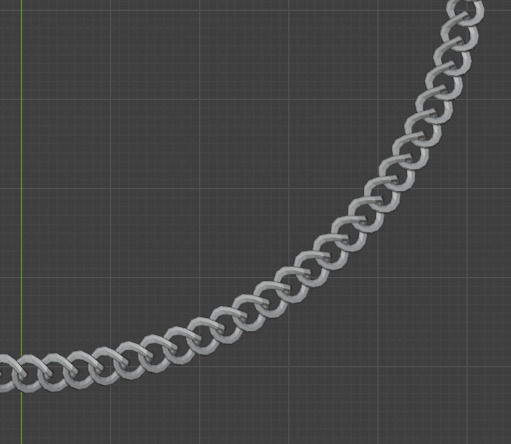
이렇게 Path를 따라서 정렬이 됩니다.

Circle의 크기를 키우면, 각자의 위치를 그대로 유지한 채로 크기 조절이 됩니다.

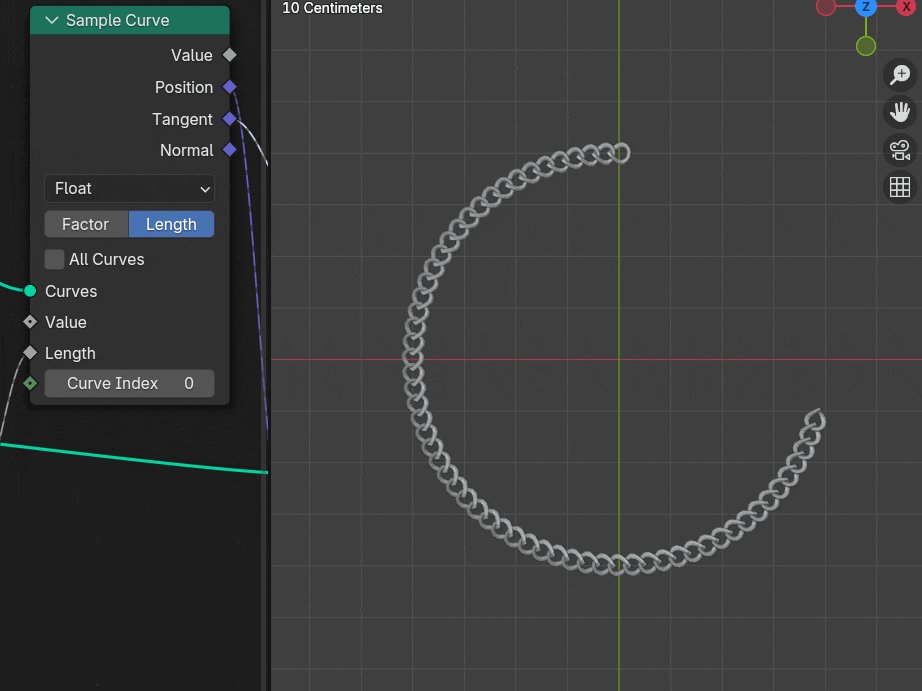
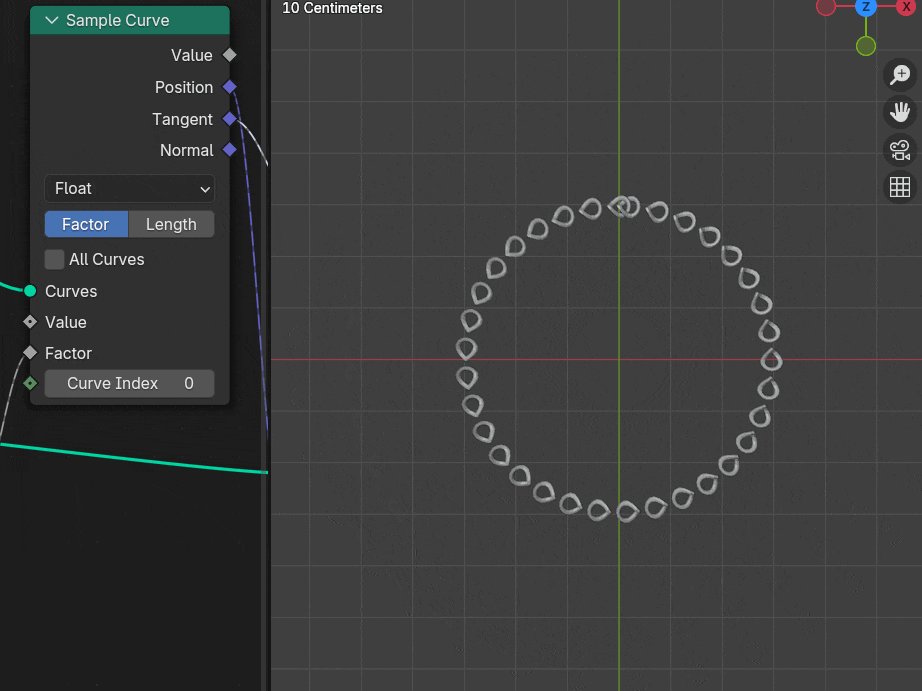
Sample Curve의 기본 값이 Factor인데, 이것을 Length로 바꾸면,

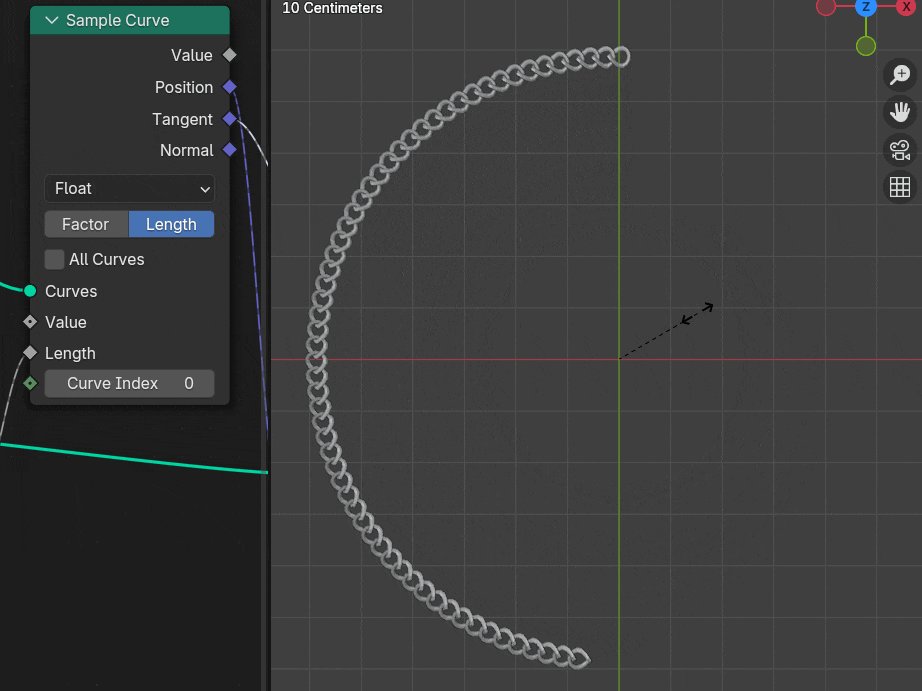
Mesh Source 가 Amount 갯수가 되는 대로 길이Length 에 배치 됩니다.


🏆 국비지원! 수강료 무료!💸💸💸
👉 Blender로 나도 제페토크리에이터!수강신청 https://litt.ly/solongos
☕제페토 카페 https://cafe.naver.com/zepeto3d
#블렌더 #블렌더툴 #blender #blender3d #블렌더강의 #zepeto #제페토 #국비지원 #부업 #부수익 #3d강의
'3D > Blender3D' 카테고리의 다른 글
| Blender: Curve Control 2 [2] (1) | 2025.02.10 |
|---|---|
| Blender: Curve Control 2 [1] (0) | 2025.02.07 |
| Blender: GeoNodes-Index-Attribute Text (0) | 2025.02.06 |
| Blender: Curve Control Basic[8] (0) | 2025.02.05 |
| 수정 Blender: Curve Control Basic[7] (0) | 2025.02.04 |



